دليل الخط
تضمن إرشادات دليل الخط تحقيق أقصى درجات وضوح وسهولة قراءة النص من خلال تحقيق التناسق بين الخطوط وأحجامها وسُمكها وبقية خصائصها وتوفير تحركٍ أسهل للمستخدم عبر صفحات موقعك عن طريق تعيين وظائف محددة لمختلف أنماط الخط وأساليبه المدرجة هنا.
استخدام الخطوط

الهوية

العالمية

البساطة

التوازن
يتم اختيار أشكال الخطوط وفقًا للهوية والانتشار والبساطة والتوازن لتعبر عن روح النص وبالتالي مساعدة المستخدم في كل مرحلة من مراحل تصفحه للموقع أو التطبيق.
أنواع الخطوط
تم اختيار الخطوط بنظام التصميم من بينخطوط جوجل بناءً على طابع كل خط وأدائه ومدى وضوحه وسهولته في القراءة، حيث تساعد هذه الخطوط على تحميل المواقع بشكل أسرع عن طريق الخوادم التي تقوم تلقائيًا بإرسال أصغر الملفات حجمًا لكل متصفح بناءً على مواصفاته.
الإنجليزية
العربية
الخطوط الافتراضية
في حال حدوث خطأ في تحميل مجموعات الخطوط الأساسية، يتم تفعيل أشكال الخطوط الخاصة بنظام التشغيل من قبَل الخادم. وحفاظاًعلى التناسق بين الخطوط، يجب الحرص على تفعيل الخطوط الاحتياطية أيضًا من قبَل الخادم. وفيما يلي الأسلوب الصحيح لتطبيق الخط وخصائصه:
body {
font-family: "Roboto", -apple-system, BlinkMacSystemFont,
system-ui, 'Ubuntu', 'Fira Sans',
sans-serif;
}
استخدم ما يلي أيضًا لتطبيق خصائص الخطوط التي تقرأ من اليمين إلى اليسار:
body {
font-family: "Noto Kufi Arabic", sans-serif;
}
أحجام الخطوط
يلعب كل من النصوص والخطوط بأشكالها دورًا أساسياً في توفير الدلالات الرئيسية لتحقيق أفضل تواصل مع المستخدم، حيث تلعب الخطوط دورًا كبيرًا في ترجمة رسائل المحتوى.
ويعد سُمك الخط مزيجًا من 12 حجمًا مدعومة من قبل نظام التصميم هذا.
العناوين
تتبع العناوين ميزان العامل 1.333 (الربع الكامل)، بدءًا من الوحدة الأساسية، وهي 16 بكسل (1 ريم rem، 1 ريم rem، 100%).
| العنوان | Class | Properties |
|---|---|---|
عنوان 1 (عرض)
|
text-display
|
font-size:4.75rem; /* 76px */
|
H1
|
text-h1
|
font-size:3.875rem; /* 62px */
|
H2
|
text-h2
|
font-size:3rem; /* 48px */
|
H3
|
text-h3
|
font-size:2.5rem; /* 40px */
|
H4
|
text-h4
|
font-size:2rem; /* 32px */
|
H5
|
text-h5
|
font-size:1.625rem; /* 26px */
|
H6
|
text-h6
|
font-size:1.25rem; /* 20px */
|
المحتوى
يتكون نظام الخطوط من 7 أحجام من شأنها تحقيق أعلى معدلات القراءة والوصول. وينصح باستخدام ما لا يقل عن 16 بكسل، إلا إذا استدعى السياق حجمًا أقل. ولمزيد من التفاصيل، يمكنك الاطلاع على قسم «الخطوط المتجاوبة».
| Class | Properties |
|---|---|
text-3xl
|
font-size:1.875rem; /* 30px */
line-height:2.25rem; /* 36px */
|
text-2xl
|
font-size:1.5rem; /* 24px */
line-height:2rem; /* 32px */
|
text-xl
|
font-size:1.25rem; /* 20px */
line-height:1.75rem; /* 28px */
|
text-lg
|
font-size:1.125rem; /* 18px */
line-height:1.75rem; /* 28px */
|
text-base
|
font-size:1rem; /* 16px */
line-height:1.5rem; /* 24px */
|
text-sm
|
font-size:0.875rem; /* 14px */
line-height:1.25rem; /* 20px */
|
text-xs
|
font-size:0.75rem; /* 12px */
line-height:1rem; /* 16px */
|
نسعى لخلق التأثير الإيجابي المطلوب على جميع المعنيين من خلال المحافظة على نموذج عمل مستدام
يتولى القطاع المسؤولية عن دعم البنى التحتية والاستراتيجيات التي تدفع عجلة التحول الرقمي للجهات الحكومية في دولة الإمارات العربية المتحدة، وذلك من خلال تنفيذ خطط الحكومة الرقمية، تماشياً مع استراتيجية الحكومة وبما يسهم في تحقيق المؤشرات الوطنية ذات الصلة ويوفر كل الظروف الملائمة للوصول إلى الرقم 1 عالمياً في الخدمات الرقمية
الأكاديمية الافتراضية لهيئة تنظيم الاتصالات والحكومة الرقمية
تقدم الأكاديمية الافتراضية لهيئة تنظيم الاتصالات والحكومة الرقمية دورات تدريبة وتعليمية لتطوير المعارف والمهارات في مجال تكنولوجيا المعلومات والاتصالات والابتكار. ويمكن للطلبة والخريجين الجدد ورواد الأعمال الاستفادة من تلك الدورات في تطوير مهاراتهم. وقد تم تصميم الدورات لتناسب المتدربين من جميع المستويات والخلفيات. وتتميز دورات الأكاديمية بأنها مكثفة ومتعمقة ومركزة، كما أنها تتضمن تدريباً عملياً وفرصة للتعلم من خبراء في هذا المجال. الدورات متاحة مجاناً ويمكن الوصول إليها من أي مكان وفي أي وقت.
المخيم الافتراضي لهيئة تنظيم الاتصالات والحكومة الرقمية
يعتبر المخيم الافتراضي لذي أطلقته هيئة تنظيم الاتصالات والحكومة الرقمية عن طريق مركز الإبداع الرقمي من أكثر المبادرات تميزاً وفاعلية، وقد تم إطلاقه على مستوى الإمارات السبع.
بدأ المخيم في 2015 وهو يستهدف الأطفال والمراهقين من سن السادسة وحتى السابعة عشر، بهدف بناء وتطوير مهاراتهم في مجال الاتصالات وتكنولوجيا المعلومات. ويركز المخيم على عرض أحدث الاتجاهات في مجال التكنولوجيا والأنشطة التفاعلية.
الخطوط المتجاوبة
أنْشِئ نظام الخطوط وفقًا لمبدأ استخدام أحجام الخطوط المتجاوبة، مما يسهل على المستخدم قراءة المحتوى واستيعابه ويساعد حجم الخط على التغير في الأجهزة الصغيرة والكبيرة.
وفي الشاشات الصغيرة، يتغير حجم العنوان وفقًا لحجم الإطار، وهو ما يمكن تطبيقه بسهولة على العناوين باتباع قاعدة «تقليل حجم العناوين درجة» التي يمكن تطبيقها كما في المثال الآتي:
وللتوضيح، قمنا باستخدام نفس الكود المستخدم لإضافة محتوى في مثال تغيير حجم الخط أعلاه.
<h1 class="text-h3 lg:text-h2 xl:text-h1 leading-normal">
ندعوكم لزيارة U.ae النافذة الرقمية الموحدة
</h1>
<!-- the use of the leading-normal (line height)
for headings is open based on your design needs -->
ويمكنك تغيير حجم الخط طالما لم يقل عن 1 rem كحجم أساسي إلا عند الضرورة. ولذلك، يجب تطوير المواقع وتصميمها لتتجاوب بمرونة مع الأحجام الكبيرة للخطوط بالشاشات الكبيرة.
احرص على أن تحقق إمكانية الوصول دائمًا فيما يتعلق بقراءة المحتوى، فإذا زار المستخدم موقع ما من جهاز محمول، فغالبًا ما سيقرأ منه أو يتفاعل مع المحتوى الرقمي أثناء حمله بيده عند تواجده بعيدًا عن مكتبه.
ويجب أيضًا اختبار المنصات الرقمية على أحجام الشاشات العادية، التي لا تزيد على 1536 بكسل، واختباره أيضًا على الشاشات الكبيرة التي قد تتراوح من 1536 بكسل فما فوق، وحتى 2500 بكسل. ويمكنك الاطلاع على قسم «الشبكة» لمزيد من التفاصيل.
سمْك الخطوط
يتيح لك سمْك الخط التركيز على أماكن معينة بالنص، ويشترط على المنصات الرقمية استخدام ما لا يزيد على ثلاثة درجات سمْك لتحقيق أفضل أداء.
وقد تتطلب بعض العناصر أحيانًا استخدام سمْكين إضافيين، ولذلك ينصح بالحد من إجمالي درجات السمْك بأي صفحة ويب بحيث لا تتخطى 5 درجات، كما يُنصح بتجنب تحميل أي درجات سمْك للخطوط بموقعك دون حاجة.
وينص جدول حجم الخط على استخدام خطوط ذات سمْك كبير (عريضة وبلون أسود) للعناوين الرئيسية وعناوين الفقرات لقدرتها على جذب نظر المستخدم. وعلى العكس، تستخدم الخطوط بسُمك محايد (رفيع وعاد) للنص الأساسي والنصوص الطويلة للمساعدة على استيعاب أفضل للمحتوى.
العناوين
يتم استخدام ` font-extrabold ` أو الخط العريض جدًا مع جميع صيغ HTML للعناوين عن طريق إعدادات مسبقة. ولذلك، ننصح بتجنب استخدام أكثر من سمْك للخط بالعناوين بما يتفق مع نمط التصميم، كما ننصح أيضًا باستخدام الخط الخفيف جيدًا ` font-extralight ` للعنوان الرئيسي (HI Display).
| Class | Properties |
|---|---|
font-extralight
|
font-weight:200;
|
font-semibold
|
font-weight:600;
|
font-bold
|
font-weight:700;
|
font-extrabold
|
font-weight:800;
|
المحتوى
استخدم السمْك العادي والمحايد للخطوط لمحتوى موقعك، ويعد سمْك 400 أو السمك العادي ` font-normal ` هو السمْك الرئيسي لجميع أنواع الخطوط.
ويمكنك أيضًا استخدام الخط العريض للتركيز على أجزاء في النص دون غيرها أو سمْك نصف عريض ` font-semibold ` مع الخطوط الكبيرة.
| Class | Properties |
|---|---|
font-light
|
font-weight:300;
|
font-normal
|
font-weight:400;
|
font-medium
|
font-weight:500;
|
font-semibold
|
font-weight:600;
|
font-bold
|
font-weight:700;
|
تباعد الأسطر
يجب مراعاة ارتفاع الأسطر عند تصميم المحتوى، وهو ما يتم تحديده بناءً على الخطوط المستخدمة وأحجامها.
التباعد في المحتوى الأساسي
تم اختيار خط Roboto بحجم 16 بكسل للنص الأساسي باللغة الإنجليزية، وهو ما يعني استخدام 1.5 كأقل ارتفاعٍ للسطر، مما يساعد المستخدمين من ذوي مشاكل البصر أو الإدراك مثل عسر القراءة (dyslexia).
وطبقًا لمعايير النجاح 1.4.12، فإن ارتفاع السطر يجب أن يكون 1.5 والهامش بعد الفقرة بارتفاع 2، بتباعد بين الكلمات يُقدر بما لا يقل عن 0.16 مرة وتباعد بين الحروف يبلغ 0.12 على الأقل من حجم الخط.
ويتماشى كل من خطيّ Roboto وNoto Kufi Arabic تلقائيًا مع تباعد الحروف والكلمات، ولكن عليك التأكد من ارتفاع السطور والهوامش أسفل الفقرات، حيث يهيئ نظام التصميم من البداية ارتفاع السطر لمحتوى النص الأساسي ولكن يتطلب إضافة هوامش الفقرات يدويًا.
يمكنك زيادة أو تقليل ارتفاع السطر بما لا يزيد على 20% للحفاظ على بقائه في نطاق الاستيعاب وفقط عند حاجة الشكل العام لذلك.
مثال توضيحي لارتفاعيّ السطر والهامش بعد الفقرة للتطبيق على محتوى موقعك الإلكتروني فيما يلي:
الأكاديمية الافتراضية لهيئة تنظيم الاتصالات والحكومة الرقمية
تقدم الأكاديمية الافتراضية لهيئة تنظيم الاتصالات والحكومة الرقمية دورات تدريبة وتعليمية لتطوير المعارف والمهارات في مجال تكنولوجيا المعلومات والاتصالات والابتكار. ويمكن للطلبة والخريجين الجدد ورواد الأعمال الاستفادة من تلك الدورات في تطوير مهاراتهم. وقد تم تصميم الدورات لتناسب المتدربين من جميع المستويات والخلفيات. وتتميز دورات الأكاديمية بأنها مكثفة ومتعمقة ومركزة، كما أنها تتضمن تدريباً عملياً وفرصة للتعلم من خبراء في هذا المجال. الدورات متاحة مجاناً ويمكن الوصول إليها من أي مكان وفي أي وقت.
المخيم الافتراضي لهيئة تنظيم الاتصالات والحكومة الرقمية
يعتبر المخيم الافتراضي لذي أطلقته هيئة تنظيم الاتصالات والحكومة الرقمية عن طريق مركز الإبداع الرقمي من أكثر المبادرات تميزاً وفاعلية، وقد تم إطلاقه على مستوى الإمارات السبع. بدأ المخيم في 2015 وهو يستهدف الأطفال والمراهقين من سن السادسة وحتى السابعة عشر، بهدف بناء وتطوير مهاراتهم في مجال الاتصالات وتكنولوجيا المعلومات. ويركز المخيم على عرض أحدث الاتجاهات في مجال التكنولوجيا والأنشطة التفاعلية.
تباعد العناوين
تستخدم العناوين (التي تحددها علامتيّ <h1> ... <h6> بلغة HTML) صياغة مختلفة للخطوط، ويتم تحديد ارتفاع السطور بها من خلال العناصر التي تم تصميمها.
وتكون الخطوط من <h1> إلى <h3> ذات سمْك عريض وأكبر كثيرًا في الحجم. ولذلك يمكن خفض ارتفاع السطر عن 1.5، وهو الارتفاع النموذجي، ولكن يجب في نفس الوقت تطبيق قاعدة تناقص ارتفاع السطر، فكلما زاد حجم الخط، كلما كان من الأفضل خفض ارتفاعه طالما لم يقل عن 1 rem.
إذا استخدمت <h1>بحجم 62 بكسل للخط، فيجب أن يكون ارتفاع السطر 1. وإذا كنت تستخدم <h3>ذا حجم الخط 40 بكسل، عليك الالتزام بارتفاع 1.325 للسطر.
تباعد النصوص
يشير تباعد النصوص إلى المساحات البيضاء بين فقرات النصوص، حيث تساعد المساحات البيضاء بين الفقرات، من خلال ضبط الهوامش الخارجية والداخلية، على توفير مظهر أفضل، مما يساعد على استيعاب أفضل.
ويجب أيضًا إدارة الهوامش الأساسية والداخلية لضمان تجاوبها مع حجم الجهاز أو لتصغير حجم الصفحة وفقًا لفواصل الصفحة، مما يضيف مرونة أكثر للتصميم عبر أقسام الموقع الإلكتروني. وللمزيد من التفاصيل، يمكنك الاطلاع على قسم التصميم المتجاوب.
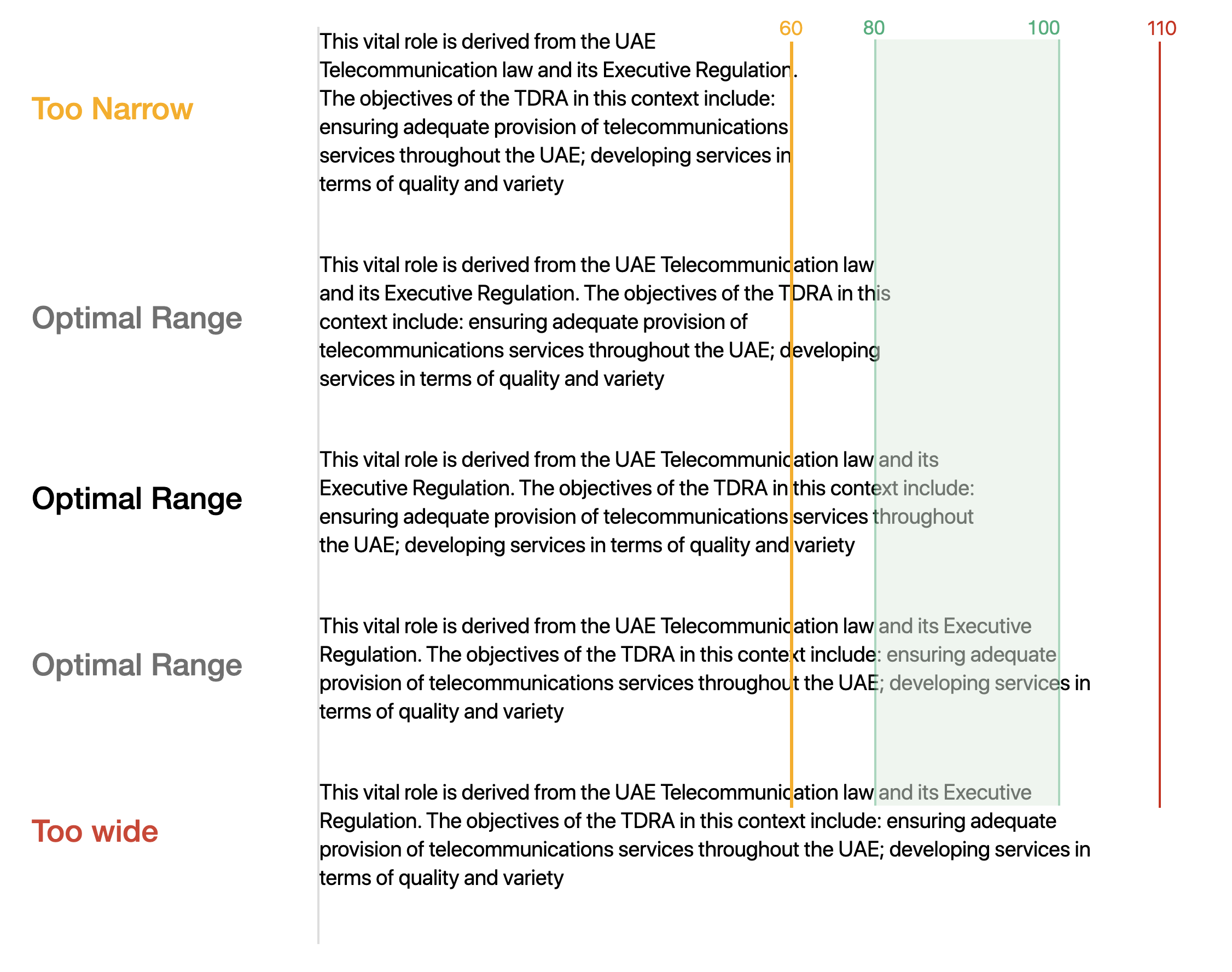
طول السطور
يعد عنصر سهولة القراءة عاملاً مهماً يجب مراعاته عند كتابة المحتوى، فعلى الرغم من اختلاف طول السطر وفقًا للسياق، إلا أنه ينصح بأن يتراوح بين 60 إلى 100 حرفًا ومسافة، بدرجات مناسبة من التباعد، الأمر الذي يساعد الكتّاب على تخطيط المحتوى بشكل أسهل وأبسط ويوفر تجربة أكثر إيجابية للمستخدم، كما لا يمتلك المستخدم القدرة على التحكم في عرض الصفحة، بمعنى أنه لا يمكن دائمًا تحديد طول السطر، ولذلك ينصَح بالتصميم وفقًا للطول الأنسب واستخدام تصميمات تتأقلم مع كافة السياقات.
مثلاً، إذا كان حجم النص الأساسي لديك هو ` (16 px) ` بكسل وأردت إضافة نص من أربعة فقرات، فسيكون أفضل عرضٍ للمساحة الحاوية هو ` 745 px ` بكسل، حيث سيتراوح عدد الحروف بين 60 و100 في السطر الواحد.

التسلسل الهرمي لبنية المحتوى
تتمثل أهمية هذا القسم في كونه نقطة الالتقاء بين أسلوب أو نبرة المحتوى ونوع الخط، حيث يقوم التسلسل الهرمي لحجم الخط وسمْكه ولونه وموضعه ونوعه بعمل ترتيب للنص وفقًا للأولوية، مما يساعد المستخدم على العثور عما يبحث عنه بكل سهولة.
نسعى لخلق التأثير الإيجابي المطلوب على جميع المعنيين من خلال المحافظة على نموذج عمل مستدام
يتولى القطاع المسؤولية عن دعم البنى التحتية والاستراتيجيات التي تدفع عجلة التحول الرقمي للجهات الحكومية في دولة الإمارات العربية المتحدة، وذلك من خلال تنفيذ خطط الحكومة الرقمية، تماشياً مع استراتيجية الحكومة وبما يسهم في تحقيق المؤشرات الوطنية ذات الصلة ويوفر كل الظروف الملائمة للوصول إلى الرقم 1 عالمياً في الخدمات الرقمية
Providing quality education is part of our sustainability goals and initiatives. We aim to educate individuals, corporates and children on the best practices and ethicial use of digital media and communication.
تقدم الأكاديمية الافتراضية لهيئة تنظيم الاتصالات والحكومة الرقمية دورات تدريبة وتعليمية لتطوير المعارف والمهارات في مجال تكنولوجيا المعلومات والاتصالات والابتكار. ويمكن للطلبة والخريجين الجدد ورواد الأعمال الاستفادة من تلك الدورات في تطوير مهاراتهم. وقد تم تصميم الدورات لتناسب المتدربين من جميع المستويات والخلفيات. وتتميز دورات الأكاديمية بأنها مكثفة ومتعمقة ومركزة، كما أنها تتضمن تدريباً عملياً وفرصة للتعلم من خبراء في هذا المجال. الدورات متاحة مجاناً ويمكن الوصول إليها من أي مكان وفي أي وقت.
يعتبر المخيم الافتراضي لذي أطلقته هيئة تنظيم الاتصالات والحكومة الرقمية عن طريق مركز الإبداع الرقمي من أكثر المبادرات تميزاً وفاعلية، وقد تم إطلاقه على مستوى الإمارات السبع. بدأ المخيم في 2015 وهو يستهدف الأطفال والمراهقين من سن السادسة وحتى السابعة عشر، بهدف بناء وتطوير مهاراتهم في مجال الاتصالات وتكنولوجيا المعلومات. ويركز المخيم على عرض أحدث الاتجاهات في مجال التكنولوجيا والأنشطة التفاعلية.
منصة معلوماتية إلكترونية أطلقتها هيئة تنظيم الاتصالات بالتعاون مع وزارة تنمية المجتمع بهدف توفير بيئة رقمية تفاعلية تستهدف الأطفال واليافعين، وتقوم على توظيف الألعاب وتقنيات الواقع الافتراضي لوضعهم في بيئة معرفية تسمح لهم بالمشاركة المجتمعية، ومعرفة الكثير عن الجهات الحكومية في دولة الإمارات والخدمات التي تقدمها. تقوم المنصة على إشراك الأطفال في تحديات ومغامرات توعوية لتعريفهم بالمؤسسات الحكومية والخدمات التي تقدمها الحكومة للمجتمع، وفي الوقت نفسه تحثهم على التحلي بالإيجابية ومساعدة أفراد المجتمع في الوصول إلى تلك الجهات وخدماتها، وبذلك يتم تنشئة جيل يدرك واجباته، ويعرف حكومته، ويسهم في تحقيق السعادة في مجتمعه.
مبادئ أساسية
إنشاء تسلسل هرمي لبنية المحتوى
تساعد البنية الجيدة على تقديم المعلومات المهمة بوضوح كما تساعد المستخدم على العثور على المعلومات ذات الصلة بسهولة.
تطوير تنظيم القطاع الصحي بشكل شامل ومتكامل بما يعزز من تنافسيته ومرونته وفعاليته ومواءمته مع توجهات وأولويات الدولة
لا تفعل التباين الكبير في الحجم
احرص على وجود تباين منطقي بين أحجام الحروف وتجنب استخدام عناوين بحروف كبيرة بشكل ملحوظ مع نصوص أساسية بحروف ضئيلة.
حوكمة منظومة صحية وقائية وعلاجية متكاملة من خلال تطوير سياسات وتشريعات رائدة وإدارة برامج الصحة العامة لضمان خدمات صحية استباقية مترابطة شاملة ومبتكرة قائمة على بيانات رقمية لجميع فئات المجتمع على أيدي كفاءات متخصصة مؤهلة.
محاذاة النص إلى اليسار
يجب التأكد من تطبيق محاذاة النصوص الإنجليزية إلى اليسار والنصوص العربية إلى اليمين، باستثناء العناوين أعلى الصفحات الرئيسية والتي يمكن محاذاتها في المنتصف ببعض الأقسام.
حوكمة منظومة صحية وقائية وعلاجية متكاملة من خلال تطوير سياسات وتشريعات رائدة وإدارة برامج الصحة العامة لضمان خدمات صحية استباقية مترابطة شاملة ومبتكرة قائمة على بيانات رقمية لجميع فئات المجتمع على أيدي كفاءات متخصصة مؤهلة.
لا تفعل ضبط النص
تجنب ضبط النصوص، سواءً في اللغة العربية أو الإنجليزية، لما لذلك من تأثير على سرعة قراءة المحتوى.
حوكمة منظومة صحية وقائية وعلاجية متكاملة من خلال تطوير سياسات وتشريعات رائدة وإدارة برامج الصحة العامة لضمان خدمات صحية استباقية مترابطة شاملة ومبتكرة قائمة على بيانات رقمية لجميع فئات المجتمع على أيدي كفاءات متخصصة مؤهلة.
لا تفعل تسطير النص
تخصّص خاصية إضافة الخط أسفل النص للروابط التشعّبية والنصّية.
منظومة صحية رائدة عالمياً لمجتمع صحي يتمتع بعمر مديد
لا تفعل المسافات في بداية النص
من الصعب الحفاظ على اتساق الفقرات التي أُضيفت لها المسافات المنفصلة أو علامات التبويب (tab) في بدايتها، فاحرص على استخدام خصائص التباعد spacing للفصل بين الفقرات.
منظومة صحية رائدة عالمياً لمجتمع صحي يتمتع بعمر مديد
