دليل الألوان
دليل استخدام الألوان هو مجموعة من الألوان تم انتقاؤها بعناية لتعكس درجة شدة ونعومة الألوان المستخدمة بالموقع لمساعدتك على وضع الملامح لمساحاتك الرقمية وهويتها، مما يسمح لك بتسليط الضوء على رسالة معينة أو التعبير عن نقاط قوتك.
تم اختيار جميع الألوان أدناه بعناية بعد عدد الاختبارات كجزء من تصميمات فعلية، والتي تم من خلالها رصد الشكل الخارجي ومدى نجاحه في تحقيق قابلية الوصول مع توثيق الملاحظات.
لوحة الألوان الرئيسية
تعكس مجموعة الألوان الرئيسية شدة اللون.
وتمثل لوحة الألوان الأساسية الإرشادية هوية دولة الإمارات العربية المتحدة وهويات الهيئات الحكومية الاتحادية، حيث يساعد اختيار ألوان اللوحة الرئيسية على التعبير بوضوح عن دور المؤسسة أو الجهة الحكومية ورسالتها بشكل واضح، مما يسمح بدوره بتمثيل أكثر دقة لهوية الدولة محليًا وعالميًا. وقد وافق مجلس الوزراء على توظيف مجموعة الألوان الرئيسية بجميع الكيانات الاتحادية التابعة للحكومة.
يلعب اللون الأسود دورًا أساسيًا في تحديد الشكل العام للتصميم وطابعه. ولمزيدٍ من المعلومات، يرجى مراجعة قسم المحيط.
إرشادات حول استخدام الألوان
للوزارات
تجنب عمل أي تغييرات بلوحة الألوان الرئيسية، حيث يجب الالتزام بتطبيقها على موقعك وجميع منصاتك الرقمية دون أي استثناءات.
الهيئات
يجب الالتزام بألوان اللوحة الرئيسية بشكل أساسي، والتي ينصَح باستخدامها على كافة منصاتك الرقمية، ويمكنك في نفس الوقت تغيير اللون الرئيسي ليتماشى مع اللون الرئيسي للجهة.
لوحة الألوان الثانوية
تساعد لوحة الألوان الثانوية الاختيارية على استيعاب المستخدم للمحتوى وفهمه بشكلٍ أفضل بسبب التباين الواضح في درجاتها مقارنةً بلوحة الألوان الرئيسية، مما يضيف لمسة إنسانية للطابع العام للموقع الإلكتروني وبالتالي زيادة قابلية المستخدم على استيعاب النص بشكل أفضل.
وينصح باستخدام لوحة الألوان الثانوية لاختيار أو تصميم المحتوى (كاستخدامها في الصور والرسومات التوضيحية والأيقونات والبيانات وغيرها) المتناسق مع الألوان الرئيسية.
لوحات الألوان المُعدلة
يمكن للهيئات أو الجهات التابعة لحكومة دولة الإمارات العربية المتحدة استخدام الألوان بنظام التصميم والتعديل بها.
- استخدم أداة اختيار درجات الألوان الأوتوماتيكية لعمل لوحات ألوان تتراوح درجاتها من 50 إلى 950.
- احرص دائمًا على إضافة اللون كلون جديد بدلًا من استبدال لونًا بآخر.
يجب توضيح أن تغييرًا واحدًا بلوحة الألوان قد يؤثر تأثيرًا فوريًا على جميع العناصر التي تستخدمها، فاحرص على تحديث عناصر التصميم لتعكس ألوانك.
ضبط إعدادات الألوان
- مع الإصدار الرابع من Tailwind CSS، يتم الآن إضافة جميع رموز الألوان مباشرة في ملف CSS الخاص بك باستخدام التوجيه
@theme. وهذا يحل محل الطريقة القديمة باستخدام ملفtailwind.config.js. -
ولاستبدال الألوان الرئيسية والثانوية، أضف مخططك لعينات الألوان باستخدام خصائص CSS المخصصة في كتلة
@theme. فعلى سبيل المثال، إذا كان اللون الرئيسي لهوية الجهة هوrgb(23, 28, 143) (#171c8f).، فعليك بناء مخطط لعينات الألوان باستخدام اللون الرئيسي بقيمة 600./* في ملف CSS الخاص بك (مثل: src/styles.css) */ @layer base; @import "tailwindcss"; @plugin "@tailwindcss/forms"; @plugin "@tailwindcss/typography"; @plugin "@aegov/design-system"; @theme { /* استبدال اللون الرئيسي */ --color-primary-50: #E0E2FA; --color-primary-100: #C8CAF6; --color-primary-200: #989CEE; --color-primary-300: #686DE7; --color-primary-400: #373EDF; --color-primary-500: #1F25BF; --color-primary-600: #171C8F; --color-primary-700: #121670; --color-primary-800: #0D1051; --color-primary-900: #080A33; --color-primary-950: #060723; }ويمكنك استخدام أدوات مثل Tailwind Shades أو UI Colors، حيث يمكنك من خلالهما تخصيص الألوان وفقًا لكل درجة على حدا، كما تتيح لك ألوان الواجهة بقياس مدى تحقيق مخطط عينات الألوان لديك لإمكانية الوصول.
هذا الرابط سيوجهك إلى موقع خارجي في علامة تبويب جديدة قد يكون له محتوى وسياسة خصوصية مختلفة عن هذا الموقع. - ويؤثر أي تعديل في الألوان الرئيسية أو الفرعية مباشرة على كل عنصر وقسم بالتصميم، حيث يتغير كل مكون وعنصر ليتماشى مع اللون الذي يتم تحديده له.
-
ويمكنك إضافة مخططات جديدة لعينات الألوان في نفس كتلة
@themeعن طريق تعيين اسم مخصص للون، والذي يساعد جميع تصنيفات CSS على التأقلم بشكل فوري مع اللون المختار./* في ملف CSS الخاص بك (مثل: src/styles.css) */ @layer base; @import "tailwindcss"; @plugin "@tailwindcss/forms"; @plugin "@tailwindcss/typography"; @plugin "@aegov/design-system"; @theme { /* إضافة مخطط ألوان مخصص */ --color-kulture-50: #E0E2FA; --color-kulture-100: #C8CAF6; --color-kulture-200: #989CEE; --color-kulture-300: #686DE7; --color-kulture-400: #373EDF; --color-kulture-500: #1F25BF; --color-kulture-600: #171C8F; --color-kulture-700: #121670; --color-kulture-800: #0D1051; --color-kulture-900: #080A33; --color-kulture-950: #060723; }يمكنك الآن استخدام اللون المخصص مع الأدوات المساعدة مثل
bg-kulture-600وtext-kulture-500وغيرها.ولمزيد من المعلومات حول كيفية ضبط إعدادات الألوان في الإصدار الرابع من Tailwind CSS، يمكنك زيارة توثيق Tailwind CSS عن ضبط إعدادات السمة.
هذا الرابط سيوجهك إلى موقع خارجي في علامة تبويب جديدة قد يكون له محتوى وسياسة خصوصية مختلفة عن هذا الموقع.
المحيط
تحدد ألوان المساحة المحيطة طابع المواقع الإلكترونية وتخطيطاتها المختلفة لأن لكل لون تأثيره الخاص، وتعمل درجات الألوان المحايدة في الخلفية لتعزيز المظهر الكلي للصفحة ومحتواها
ويعَد الهدف من تحديد محيط الألوان هو تحقيق التباينبين الألوان.
الألوان المحايدة
تضمن الألوان المحايدة في الخلفيات والنصوص استيعاب أفضل وتطبيق أفضل لإمكانية الوصول، حيث تُستخدم تلقائيًا في التصميمات عادةً قبل أي تعديلات لتحقيق إمكانية الوصول والتناسق في الشكل والمظهر.
ولذلك، يمكن استخدام درجات الألوان التالية بالخلفيات لكونها جزءًا من لوحة الألوان التي يتم اختيارها.
Shades of White
Shades of Slate
Shades of AEBlack
أنماط الخلفية
بإمكانك إضافة خلفية لصور متتابعة كنمط لإحدى الأقسام في بعض عناصر التصميم المرئي، حيث لا يوجد بنظام التصميم هذا ما يمنع استخدام نمطًا للخلفية بشرط اتباع القواعد التالية لضمان سهولة استيعاب المحتوى:
- لا يجوز استخدام خلفية للصفحة الرئيسية لموقع الويب إلا إذا كانت خلفية بقسم يسبق الهامش السفلي للموقع.
- يمكنك استخدام أنماطًا لخلفيات الأقسام بالصفحات الداخلية لموقعك الإلكتروني في الحالتين التاليتين فقط:
- في حالة زيادة نسبة التباين بين لون الخلفية والمحتوى فوقه على 4.5. وهنا يمكن استخدام أداة https://www.getstark.co أو أي أداة مماثلة خلال التصميم للتعرف على نسبة التباين بين النص والصورة في الخلفية.
- في حالة استخدام نمطًا متكررًا في الخلفية، فاحرص على أن يكون داكنًا بنسبة 8٪ أكثر من خلفية القسم، فإذا كانت الخلفية بيضاء (#FFFFFF) على سبيل المثال، فسيكون من الأفضل وضع الخلفيات ذات النمط المتكرر بدرجة داكنة لا تزيد على #EBEBEB. ويمكنك استخدام أداة مثل https://mdigi.tools/darken-color لتحديد نسبة الدرجة الداكنة لأي لون.
هذا الرابط سيوجهك إلى موقع خارجي في علامة تبويب جديدة قد يكون له محتوى وسياسة خصوصية مختلفة عن هذا الموقع.
التباين
يعد استخدام الألوان الحيادية مع التصميمات منخفضة الدقة وغيرها من التفاصيل منذ البداية من أفضل أساليب تصميم المواقع سهلة الاستخدام. ومع إتمام ذلك، يصبح تطبيق الألوان بالعناصر الأكثر أهمية (كالأزرار) أكثر سهولة من أجل تحقيق أفضل تباين وتنقّل أسهل بين صفحات الموقع ويعزز من تجربة المستخدم.

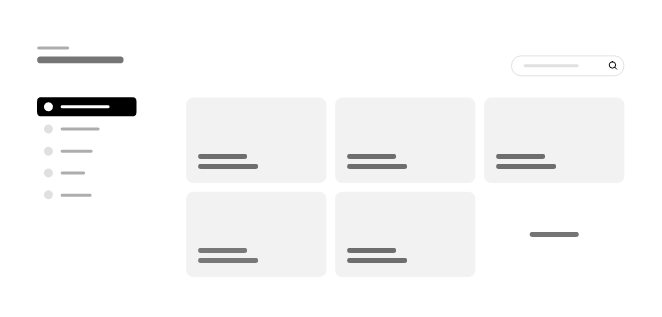
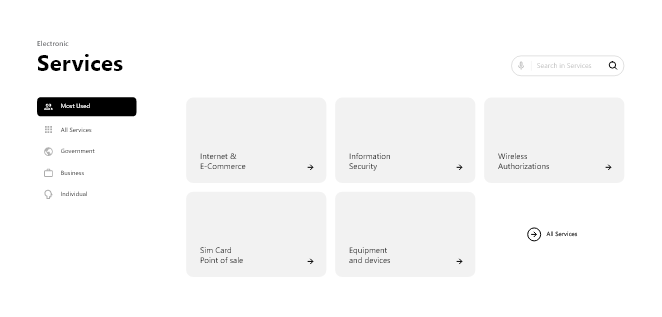
تصميمات منخفضة الدقة باستخدام ألوان حيادية

تصميمات منخفضة الدقة باستخدام ألوان حيادية ومحتوى حقيقي لتحديد نسب التباعد وكافة الاستخدامات

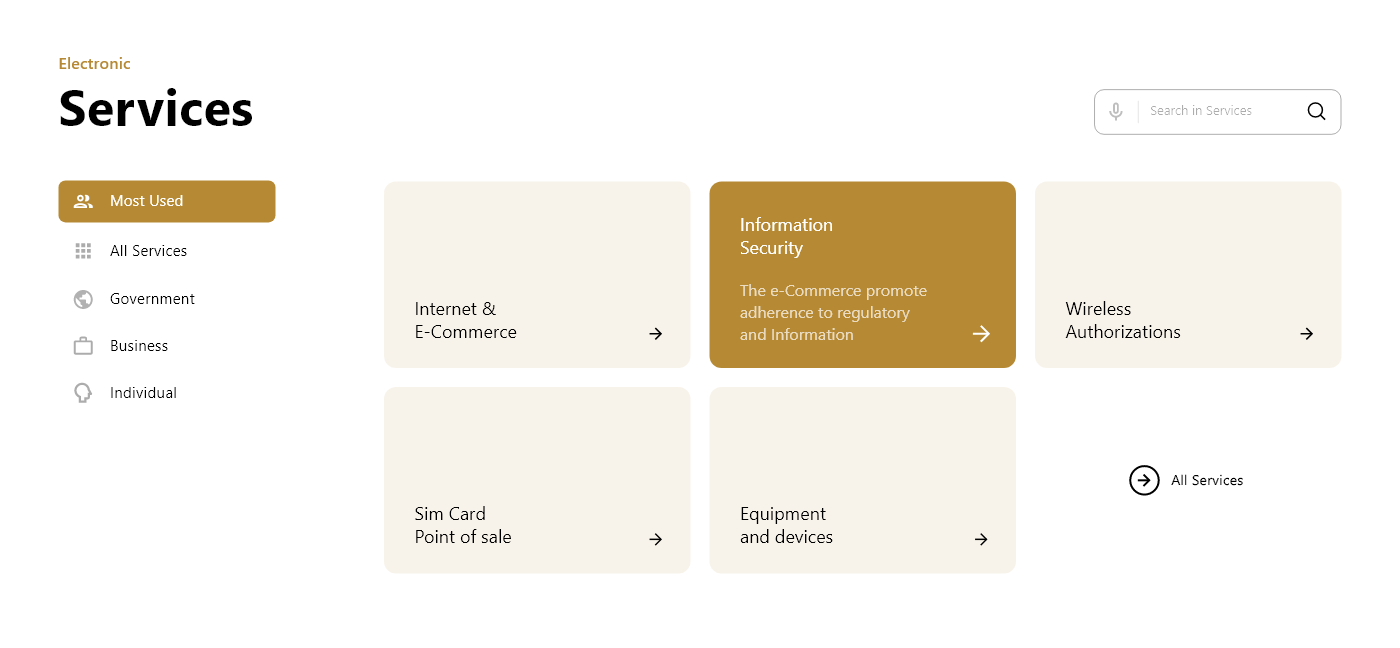
استخدم لوحة الألوان الرئيسية مع عناصر التصميم المختلفة. كوِّن تصميمًا مرئيًا متكاملًا من خلال الشكل النهائي للعناصر والمكونات.
التدرجات اللونية
تضيف التدرجات اللونية الحيوية لتجربة المستخدم من خلال تغيير الطابع العام أو الخلفية، مما يسمح لعناصر التصميم والمحتوى بالتميز والبروز.
استخدم تدرجات لونية ذات ألوان من نفس المجموعة اللونية فقط، بحيث تتراوح درجة تدرج اللون الواحد بين 900 إلى 50.
Subtle
Light
Dark
بإمكانك تكوين التدرجات اللونية متعددة الألوان من درجات متباينة مثل الأبيض الصافي وذهبي الإمارات، ولكن ليس بين أخضر الإمارات وذهبي الإمارات.
واحرص على استخدام أداة لتحديد نسب التباين من أجل تحديد الاستخدامات المختلفة للتدرجات اللونية.
Controlled shading
Cross palette #1
Cross palette #2
ألوان النص
ننصح باستخدام الأسود (أسود الإمارات) مع النصوص لتحقيق أكبر نسب التباين ومن أجل استيعاب أكبر للمحتوى، ويمكن أيضًا استخدام أي لون من الألوان الرئيسية مع النصوص والخلفيات الملونة.
أسود على أبيض
أبيض على أسود
أبيض على ذهبي الإمارات
إصدار «ذهبي الإمارات»
الألوان الوظيفية
يربط المستخدم بعض النصوص بألوان معينة في ذاكرته لما يتمتع به العقل من قدرة كبيرة على الاستدعاء. وبالتالي، يجب اختيار الألوان المناسبة لتوجيه المستخدمين إلى الخطوات المراد اتخاذها.
وتنقسم الألوان الوظيفية والعناصر المرتبطة بها إلى الوظائف الأساسية و الوظائف الثانوية.
الوظائف الأساسية
تُفعّل الرسائل ذات الوظائف الأساسية بعد اتخاذ المستخدم إجراء ما، ومن أمثلتها رسائل النجاح ورسائل التحذير.
لم نتمكن من حفظ بيانات حسابك
حدث خطأ عند محاولة التحقق من تفاصيل الهوية الرقمية وحفظ بيانات حسابك لانتهاء صلاحية بطاقة الهوية الإماراتية.
تم استكمال الدفع
تم دفع مبلغ 240.00 درهم إماراتي. ستصلك فاتورة الشراء الآن على البريد الإلكتروني.
الوظائف الثانوية
أما عن رسائل الوظائف الثانوية، فيمكن المبادرة بها أو برمجتها لتُفعل قبل إتمام المستخدم لإجراء ما، حيث يمكن لرسالة معلومات أو إنذار مثلًا أن تظهر للمستخدم حتى وإن لم يتخذ أي إجراء، كما يمكن لرسائل الإنذار أيضًا أن تظهر للمستخدم عند اتخاذه إجراءً معينًا بهدف توفير الملاحظات حول الإجراء المتخذ.
صلاحية اشتراكك قاربت على الانتهاء
ستنتهي صلاحية اشتراكك بعد 3 أيام. وإذا لم يتم التجديد، سيتم بعدها الحد من دخولك تلقائيًا.
يومان ونبدأ
سيبدأ البث الحي للفعالية خلال يومين، ويمكنك متابعته عبر الرابط في الرسالة التي وصلتك على البريد الإلكتروني.
الألوان وإمكانية الوصول
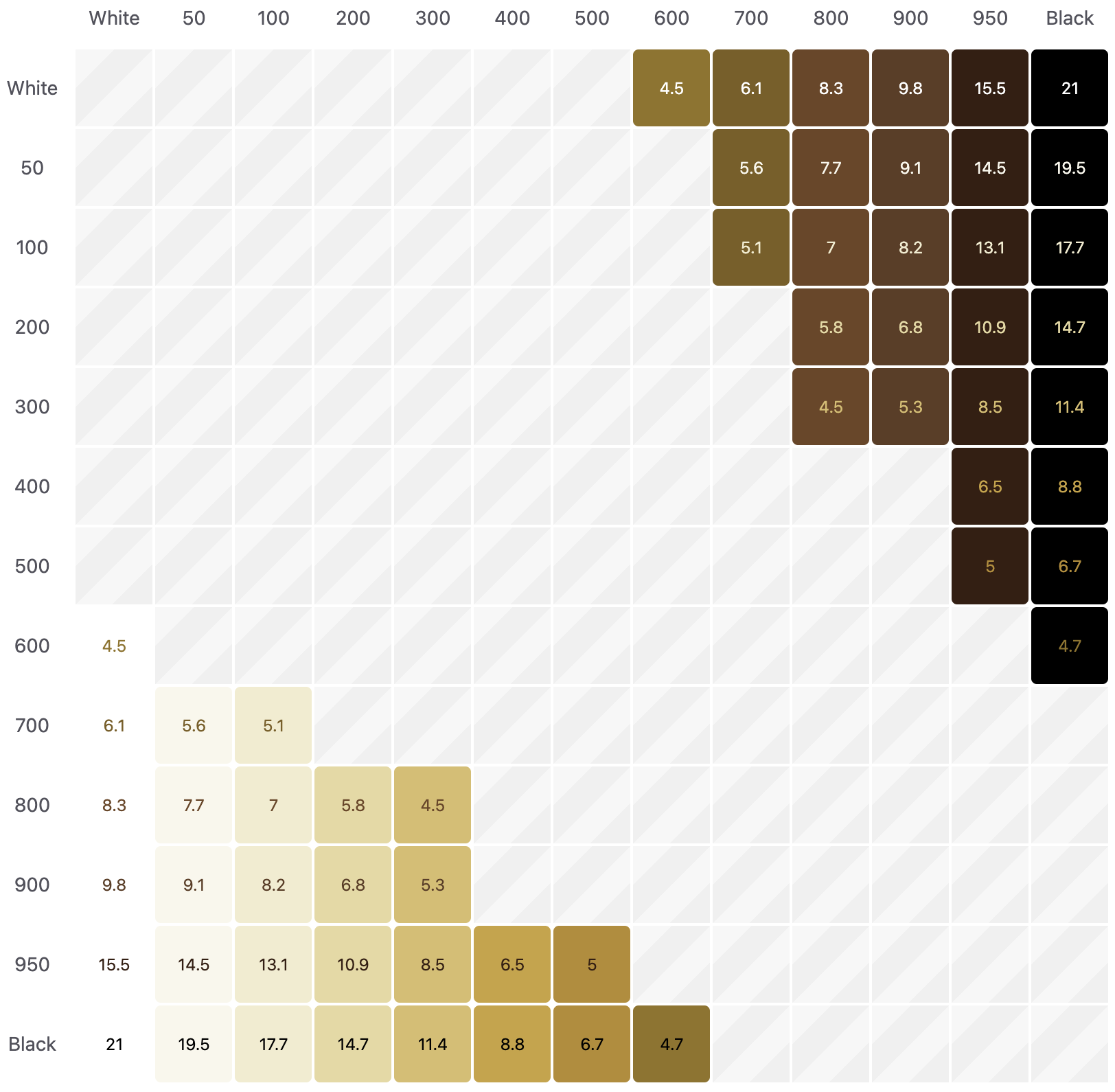
عند العمل على «نظام تصميم المواقع الإلكترونية»، يجب التأكد من استيفاء تركيبات الألوان لنسب التباين المحدّدة بإرشادات الوصول إلى محتوى الويب WCAG 2.1. ولضمان سهولة تنقّل جميع المستخدمين، يجب الحرص على تصميم المواقع لخدمة المستخدمين باختلافاتهم كالمستخدمين من ضعاف البصر أو ذوي الإعاقة البصرية.
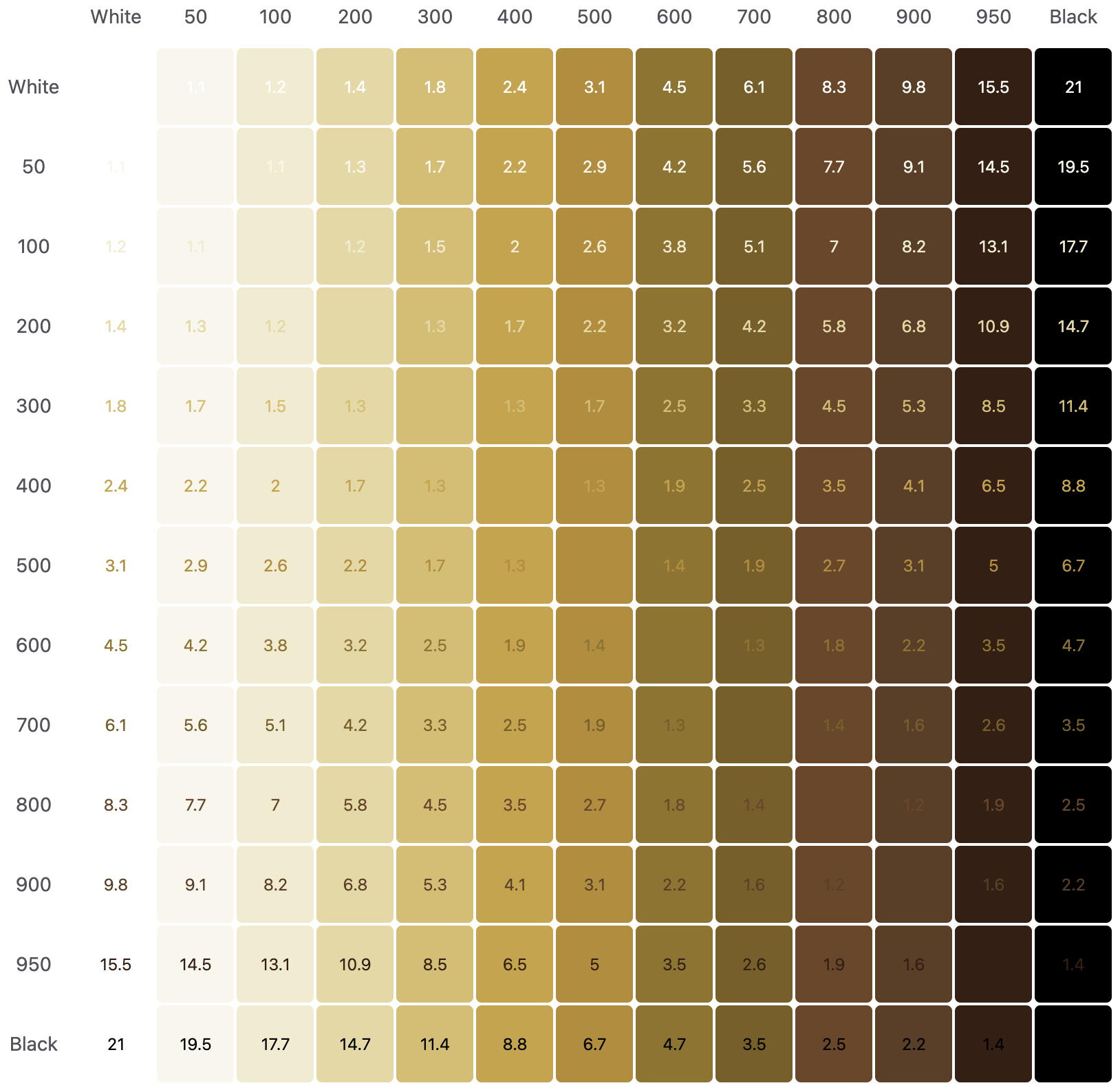
وقد تم وضع نسب تباين الألوان كأساس لنظام التصميم وإجراء الاختبارات المتعلقة بقياس استخدامات الألوان أثناء تصميم components
تأكد من أن نسبة التباين بين النص والعناصر التفاعلية بالموقع ومنصات الخدمات تتماشى مع مستوى AA من إرشادات إتاحة محتوى الويب (WCAG) 2.1. ويمكنك التعرف أكثر عن الحد الأدنى لنسب التباين بالاطلاع على معيار النجاح 1.4.3 التباين (الحد الأدنى)
اختبار لون ذهبي الإمارات UAE Gold كلون أساسي
عندما يستخدَم اللون الأساسي - ` #B68A35 `للخلفية مع لون آخر في المقدمة، سواء مع اللون الأبيض أو مع درجة أقل تشبعًا من اللون نفسه، فلا يعَد ذلك تباينًا يستوفِ شروط إمكانية الوصول.
ولذلك، يجب استخدام #92722A كلون أساسي للخلفيات وتجنُّب استخدام اللون الأساسي #B68A35 بدلًا منه.

ومن أجل تحقيق مستوى AA لإرشادات إتاحة الوصول لمحتوى الويب (WCAG) 2.1، يجب التأكد من أن نسبة التباين بين الألوان لا تقل عن 4.5، كما هو موضح في المثال التالي للتباين بين لون النصوص والخلفية.

المبادئ الأساسية للألوان
يعد الحفاظ على مستويات كافية من التباين بين النص والخلفية من أهم عناصر تصميم المواقع لما لها من تأثير على سهولة الاستيعاب وإمكانية الوصول.
وتساعد نسب التباين الجيدة على توفير تجربة قراءة أفضل واستيعاب أفضل للمحتوى، مما يتماشى مع معايير إمكانية الوصول وينتج عنه وصول أكبر للمحتوى ويضمن تغطيته لحاجات المستخدمين باختلافاتهم، بما فيهم ذوي الإعاقة البصرية.
تجنب التباين القليل بين الألوان
يشتمل مستوى AA من إرشادات الوصول إلى محتوى الويب WCAG 2.0 على ألا تقل نسبة التباين عن 4.5:1 للمحتوى الرئيسي و3:1 للعناوين، بينما تنص إرشادات الوصول إلى محتوى الويب WCAG 2.1 على درجة تباين لا تقل عن 3:1 للصور والرسومات بأنواعها وغيرها من العناصر.
Black on Gray
Gray on White
تجنب عدم تناسق تركيبات الألوان
تعد العلامة التجارية من أهم عناصر تطوير المواقع الإلكترونية. ولذلك، يجب تجنّب اختيار تركيبات ألوان تتناقض مع إرشادات العلامة التجارية.
AEBlack on AEGold
AEGold on AERed
تجنب الألوان المتناقضة
يمكنك استخدام لوحة الألوان الرئيسية أو الفرعية، على أن تتجنب الألوان غير المتجانسة لما قد ينتج عنها من عدم اتساق المظهر العام.
تطوير تنظيم القطاع الصحي بشكل شامل ومتكامل بما يعزز من تنافسيته ومرونته وفعاليته ومواءمته مع توجهات وأولويات الدولة
