تخطيط الواجهات
تلعب مخططات الواجهات دورًا محوريًا في التصميمات الواضحة وتجربة المستخدم المرضية، حيث تحدد بدورها كيفية اشتراك جميع عناصر الواجهات والصفحات لتحقيق التناسق عبر صفحات الموقع عن طريق وضع أبعاد الشبكات ونسب التباعد والأقسام.
التصميمات المتجاوبة
يصل عدد الفواصل عادةً إلى خمسة، مما استوحي من درجات الدقة الأكثر استخدامًا:
| الفواصل | أقل عرض للشاشة | نص CSS |
|---|---|---|
sm
|
640 px
|
@media (min-width:640px) { ... }
|
md
|
768 px
|
@media (min-width:768px) { ... }
|
lg
|
1024 px
|
@media (min-width:1024px) { ... }
|
xl
|
1280 px
|
@media (min-width:1280px) { ... }
|
2xl
|
1536 px
|
@media (min-width:1536px) { ... }
|
تعرَّف أكثر على Tailwind CSS.
من المهم معرفة أن التصميم المتجاوب والفواصل المتاحة هي المتغيرات التي يمكن أن تستخدَم للتحكم في المحتوى، ويساعدك التعرُّف على الفواصل في مخطط التصميم على فهم الشبكة بشكلٍ أفضل. وتتسم الشبكة بتجاوبها مع هذه الفواصل، مما يساعدك على تنسيق الأعمدة وفقًا لها.
التصميم المتجاوب مع الأجهزة المتنقلة
منذ بداية الهواتف الذكية، أصبح تصميم المواقع الإلكترونية ذات القابلية على التجاوب من حجم الشاشة لكل جهاز أمرًا رئيسيًا في تصميم وتطوير المواقع.
وقد طرحَت فكرة استعلامات الوسائط (media queries) منذ 1994. وفي 2000، بدأ اتحاد شبكة الويب العالمية (W3C) في العمل على استعلامات الوسائط وأيضًا على محاولة إيجاد طريقة أخرى لدعم الأجهزة المختلفة [مزيدٍ من التفاصيل]، إلا أن الطفرة في استخدام الهواتف الذكية وأجهزة اللمس هي ما أدت إلى التسارع في ظهور استعلامات الوسائط حتى أعلِنت جزءًا من CSS3 في 2012.
واليوم، من الصعب تصور بناء أي موقع إلكتروني بدون استعلامات الوسائط المصممة للتجاوب مع الأحجام المختلفة للشاشات، ففي 2020، أعلنت شركة جوجل أن فهرسة الأجهزة المتنقلة ستكون الوسيلة الأولى في Google Search لفهرسة المواقع من أجل الحصول على نتائج البحث.
ما أهمية ذلك؟
لا يمكن تصميم المواقع الإلكترونية بدون وضع الأجهزة المتنقلة وعرضها في الاعتبار، ويتبنى نظام التصميم لدولة الإمارات العربية المتحدة هذا الاتجاه المعنيّ بوضع الأولوية للأجهزة المتنقلة في كود CSS، مما يعني ضرورة وضع مخطط الأجهزة المتنقلة في الاعتبار عند تصميم وبرمجة واجهة موقعك ثم إضافة تغييرات العناصر بالتدريج وفقًا لكيفية استجابتها مع الشاشات الأكبر حجمًا.
تصميم المخططات المتجاوبة بوضع الأولوية للأجهزة المتنقلة
عليك أن تبدأ بتصور الكود وكتابته ليعمل على أصغر الشاشات حجمًا ثم إضافة قابلية التجاوب بإضافة conditional CSS للمتغيرات التي تطرأ مع زيادة حجم الجهاز أو الشاشة.
ولأن نظام التصميم مبني على Tailwind CSS، قد تحتاج أيضًا إلى التعرف على مذهب وضع الأولوية للأجهزة المتنقلة من خلال هذه المقالة على Tailwind CSS.
ويعني ذلك أن الـprefixed utilities مثل uppercase (أو الكلمات التي تبدأ بحروف كبيرة) يظهر تأثيرها على الشاشات من مختلف الأحجام، بينما يظهر تأثير الـunprefixed utilities (مثل md:uppercase) فقط على الفواصل الموضحة بالأعلى.
ضرورة إعطاء الأولوية للأجهزة المتنقلة
وفقًا لهذه المدرسة، فإن بيانات التحليل والاستخدام تعكس عدد الزيارات ونوع جهاز الزائر، وهو ما يحدد هذا المذهب.
ولكن إذا وضعنا في الاعتبار نهجًا مستقبليًا هدفه تصميم متناسق وعناصر قابلة للاستخدام، فسيكون من الأفضل عدم تجاهل الأجهزة المتنقلة بشاشاتها الصغيرة نسبيًا أثناء تصميم واجهات المواقع الإلكترونية وبنائها.
وماذا عن الشاشات الكبيرة؟
لا يقتصر معنى التصميم المتجاوب على اعتبار الشاشات الأصغر حجمًا أساسًا لقابلية تجاوب أي موقع إلكتروني، فمن أجل تجاوب أفضل، يجب أن يضع فريقي التصميم والتطوير في الاعتبار شكل الموقع على الشاشات الكبيرة.
وسنتطرق باستفاضة هنا إلى الحاويات والشبكات والأحجام المتعارف عليها للشاشات. ومن الواجب ذكر أن نظام التصميم يمكن أن يتماشى مع الشاشات الكبيرة نسبيًا عند الحاجة بإضافة متغيرات عند الفواصل التي تحدد حجم الشاشة.
المساحات الحاوية
تنتج عن كل فاصلة تلقائيًا فئة من المساحات الحاوية، وتمثل كل منها العنصر الرئيسي لمخطط أي تصميم التي تستخدم في الأساس كغلاف أو حاوية لعرض الصفحة بأي موقع إلكتروني.
ولكن قبل استخدام أي مساحة حاوية، عليك التأكد من وضع ما يلي في الاعتبار:
لا تضع قالب الموقع بأكمله داخل حاوية واحدة، واستخدم المساحات الحاوية في المقابل على الأقسام الأكثر عرضًا من الموقع.
.container
استخدم المساحات الحاوية مع الأقسام الأكثر عرضًا بالموقع.
يتيح لك بناء المساحات الحاوية على شكل أقسام زيادة عرضها عن عرض الإطار.
إذا احتاج أي قسم من أقسام موقعك إلى عرضٍ أو خلفية أكبر من العرض المحدد للموقع، فينصح في هذا السياق باستخدام مساحة حاوية للقسم من أجل اتساق محتواه مع محتوى بقية الأقسام.
ومن المهم أيضًا ذكر أن كل الفواصل المذكورة بقسم التصميم المتجاوب ينتج عنها تلقائيًا مساحات حاوية بهوامش في الجوانب، ولهذا يحسب عرض المساحة الحاوية من الداخل بعد دخول الهوامش القسم.
وفيما يلي تقسيم مفصل لأحجام الشاشات والإطارات مع إضافة الهوامش. ويمكنك زيادة حجم الشاشة في أي وقت بملف الإعدادات configuration file.
| Breakpoint | Margin | Inner container width |
|---|---|---|
1536 px
|
28 px
|
1480 px
|
1280 px
|
20 px
|
1240 px
|
1024 px
|
22 px
|
980 px
|
768 px
|
14 px
|
740 px
|
640 px
|
10 px
|
100% width
|
كيف يطبق العرض الداخلي الكامل للمساحة الحاوية؟
عندما يصل حجم إطار الواجهة إلى الحد الأدنى للعرض (640 بكسل)، تتحول نسبة مرونة المساحة الحاوية إلى 100٪ باستخدام عرض الجهاز كعرض لها.
يساعد هذا الاتجاه على عمل واجهات تتجاوب مع الأحجام المختلفة لشاشات الأجهزة المتنقلة. وهناك الكثير من أحجام الشاشات التي قد تتوفر على مختلف الأجهزة المتنقلة إضافة إلى أن المستخدم قد يتصفح الموقع الإلكتروني بالاتجاه الرئيسي أو العمودي، ولذلك فإن الاستفادة من التصميمات ذات المرونة الكاملة تتيح إمكانية تعديل المحتوى وكافة عناصر التصميم وفقًا لحجم كل شاشة.
تذكر;
يوفر نظام التصميم عددًا من القوالب التي يمكن استخدامها كدليل للتصميمات المتجاوبة، إلا أنه عند تصميم بعض الصفحات، يجب الوضع في الاعتبار أحجام الشاشات المختلفة التي يتصفح عليها المستخدمين موقعك.
ولذلك، يجب أن يعط مخطط الواجهة الأولوية للأجهزة المتنقلة من خلال تصميم يبدأ من 320 بكسل ويظل مرنًا حتى 640 بكسل.
المساحات الحاوية المرنة
للمساحات الحاوية أيضًا القدرة على أن تكون مرنة من البداية وتتجاهل الفواصل، مما يعني أن المساحة الحاوية تأخذ عرض إطار الصفحة وتضيف إليها تلقائيًا هامش بعرض 20 بكسل.
لا ينصح بتطبيق هذه الطريقة على عرض الموقع بأكمله.
يمكن استخدام المساحات الحاوية المرنة عند بناء مواقع للحملات والدعاية، والصفحات الإبداعية، والمواقع المصغرة المخصصة للمبادرات والمليئة بالجرافيكس إذا كنت بالفعل تستخدم مجموعات الخطوط المتجاوبة للشاشات الكبيرة أيضًا، ولكن لا يحبذ استخدامها عند بناء موقع مخصص للتعبير عن هوية شركة أو جهة حكومية.
يمكنك استخدام مساحة حاوية مرنة لقسم معين من أقسام الموقع، كما في قسم البطل hero section، أو القسم الرئيسي في أول صفحة بالموقع، ووضع صورة خلفية بعرض الشاشة.
ولكن عند استخدام مساحة حاوية مرنة للموقع بأكمله، فينصح بأن تأخذ في الاعتبار المستخدم الذي يتصفح الموقع على شاشات بدرجة دقة تبدأ من 2500 بكسل فأكثر. وفي هذه المرحلة، قد لا ينتج عن ذلك المظهر الجمالي الذي تصورته.
ولدعم الشاشات الكبيرة، برجاء مراجعة قسم "دعم الشاشات الكبيرة" لمزيدٍ من التفاصيل.
الشبكة
استحوذت الشبكة منذ وقت كبير على جزء كبير من عملية تصميم المواقع وتطويرها، حيث تمنح الشبكة المصممين والمطورين القدرة على تنسيق المحتوى رأسيًا وأفقيًا، وتستمر إلى الآن في التطور لمواكبة كل ما هو جديد في مجال تصميم المنصات الإلكترونية.
يتبنى نظام التصميم هنا مذهب Tailwind CSS للعرض كما يلي:
- استخدام عرضًا ديناميكيًا للأعمدة يحسَب بالنسبة المئوية بدلًا من العرض الثابت
- عدم تسليط الضوء على استخدام الفراغات (كالمسافات أو الفواصل) بين الأعمدة
- adapts to CSS Flex or CSS Grid and does now need rows as a seperate class.
وفيما يلي تصور لنظام الشبكات المطبق من خلال كل فئات لغة CSS المتاحة «بنظام تصميم المواقع الإلكترونية» المأخوذة من Tailwind CSS، والتي تتيح التحكم في أعمدة الشبكة لديك.

الستة أعمدة
يمثل العرض التلقائي للعمود ` 1/6th ` من عرض المساحة الحاوية، مما يعني أن العمود يتكون من مضاعفات 16.33%.
ويوضح المثال التالي طريقة عمل مخططات واجهات متجاوبة تستخدم نظام الشبكة ويمكن تطبيقه على الأعمدة وعلى مساحة 24 بكسل بينها.
اتجاه CSS Grid
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 xl:grid-cols-6 gap-6">
<div>1/6</div>
<div>1/6</div>
<div>1/6</div>
<div>1/6</div>
<div>1/6</div>
<div>1/6</div>
</div>
أو يمكنك جمع الأعمدة من 1 إلى 5، كما يلي:
<div class="grid grid-cols-1 lg:grid-cols-3 xl:grid-cols-6 gap-6">
<div>1/6</div>
<div class="col-auto lg:col-span-2">2/6</div>
<div class="col-auto lg:col-span-3">3/6</div>
</div>
اتجاه CSS Flexbox
يمكن تنفيذ نفس المثال أعلاه، والذي يستخدم اتجاه الستة أعمدة، بواسطة CSS Flexbox التي يمكنك من خلالها التحكم ديناميكيًا في عرض الأعمدة على الفواصل أو إيقاف خاصية دعم Flexbox مع أجهزة ذات أحجام معينة.
ولكن يجب توضيح أن خاصية Flexbox لا تقوم وحدها بضبط الهوامش بين الأعمدة، كما في هذا المثال، حيث تم استخدام الخاصية مع أعمدة لا يتوسطها هوامش.
<div class="block lg:flex lg:flex-wrap lg:justify-start lg:items-center">
<div class="w-full lg:w-2/6 xl:w-1/6">1/6</div>
<div class="w-full lg:w-2/6 xl:w-1/6">1/6</div>
<div class="w-full lg:w-2/6 xl:w-1/6">1/6</div>
<div class="w-full lg:w-2/6 xl:w-1/6">1/6</div>
<div class="w-full lg:w-2/6 xl:w-1/6">1/6</div>
<div class="w-full lg:w-2/6 xl:w-1/6">1/6</div>
</div>
ويمكنك استخدام خاصية width مع الأعمدة بأكثر الأساليب مرونة لتطبيق الأربعة أو الثلاثة أعمدة.
يختص مذهب الأربعة أعمدة بعمل أربع مساحات حاويات يبلغ حجم كلٍ منها 25٪ من حجم الحاوية الواحدة، حيث ينتج عن وضع الأعمدة الأربعة بعمل مجموعات بنسبة 25٪ للعمود الواحد. ويمكنك الجمع بين الأعمدة من 1 إلى 4، وهو ما يساعد كثيرًا في عمل العناصر الأفقية المكونة من 4 عناصر.
يختص مذهب الثلاثة أعمدة بعمل مساحات حاوية من ثلاثة أعمدة بنسبة 33.33٪.
ماذا عن نهج الاثني عشر عمود التقليدي؟
مثّل مذهب الأعمدة الاثنا عشر (1/12) العمود الرئيسي لتصميم الويب المتناسق لسنوات كثيرة، ولكن دون هدف معين، فأصبح المصممون يعتمدون الآن على مذهب السدس أو الربع أو الثلث من أجل أعمدة ذات عرض أكثر واقعية وعملية، إلا أن مذهب الأعمدة الاثني عشر قد يكون مفيدًا مع الشاشات الكبيرة. وعند تصميم المخططات للشاشات الكبيرة، فقد تحتاج لعمل مخططات بتركيز أقل على شريط التقدم وتركيز أكبر على المحتوى، حيث من الممكن أن يكون 2/6 كبيرًا جدًا و1/6 صغيرًا جدًا.
ولهذا السبب، يدعم مذهب العرض لـTailwind نهج 1/12 أيضًا، فعلى سبيل المثال، يمكنك استخدام الآتي لعمل مخطط لواجهتك:
الشبكات والمسافات
على الرغم من أن عرض العمود لا يضيف المسافات من حوله تلقائيًا، إلا أن مخططات الشبكات تحتم وجود المسافات بين الأعمدة (والمعروفة أيضًا بالفواصل) بخلاف ما هو متعارف عليه الآن بتصميمات الويب والتي قد تحتوي على عناصر بدون مسافات، إلا أنه ينصح باستخدام المسافات بين الأعمدة عند الحاجة لانقسام المحتوى أو للتركيز على الاختلافات كبطاقات عرض الأخبار بالصفحة الرئيسية لموقعك.
ويمكنك أيضًا التحكم في عرض المسافات بكل حاوية أو مجموعة أعمدة. لمزيد من التفاصيل عن المساحات الحاوية المتوفرة، برجاء مراجعة مقالة Space Betweenعلى موقع Tailwind CSS.
أما إذا أردت تطبيق هامش بعرض ` 24 ` بكسل بين كل عمود على مخطط مقسم إلى أربعة أرباع، فبرجاء استخدام هذا القالب:
تباعد الأسطر
يعد التباعد من أهم الأشياء التي يتم التغافل عنها أحيانًا بنظم التصميم على الرغم من أهميته القصوى وضرورة تطبيقه بذكاء. ويشير مصطلح «جعل الموقع يتنفس» المتعارف عليه بين المصممين إلى إضافة التباعد والمساحات بين عناصر الصفحة.
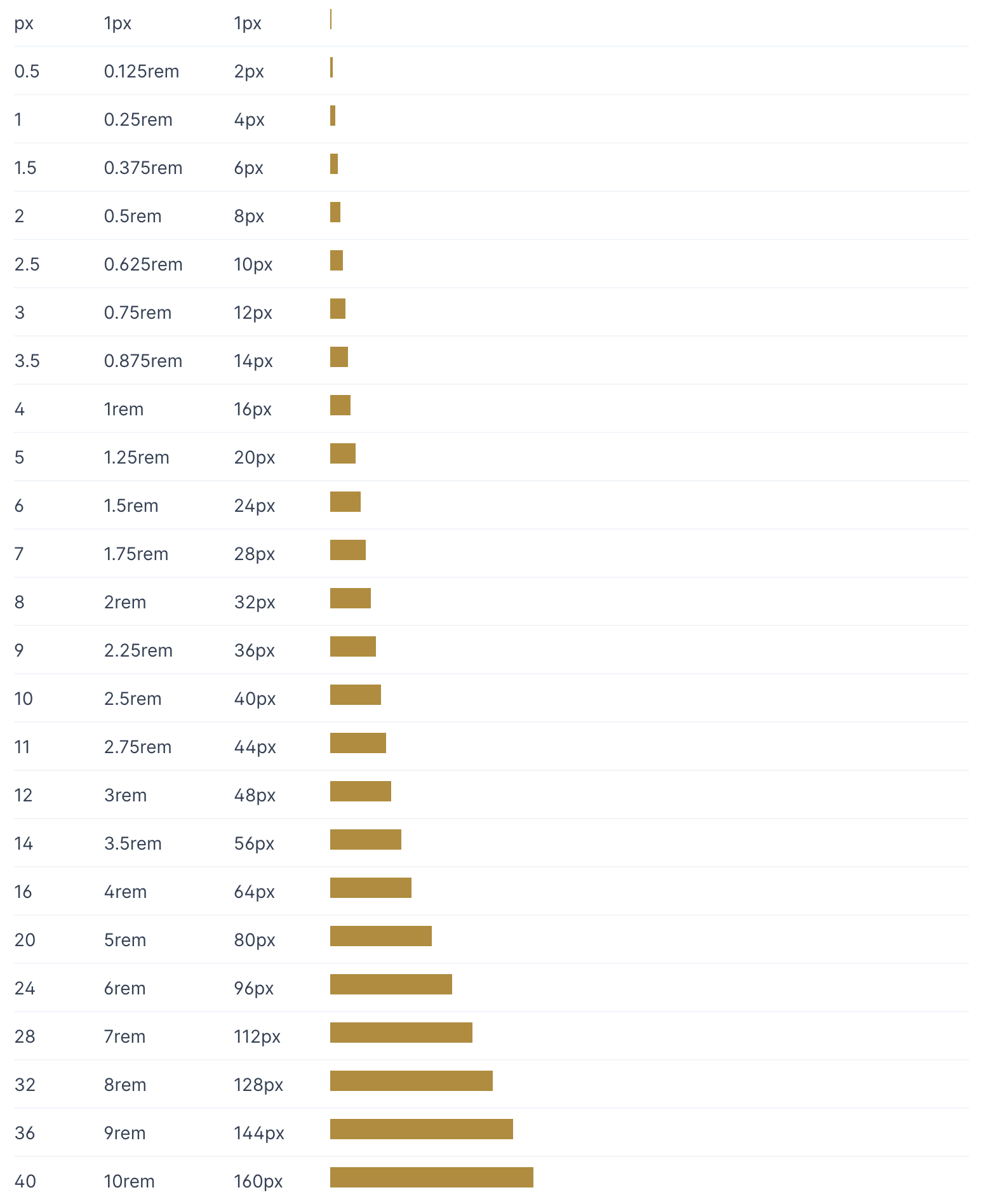
المقاييس
سواء مقياس خطي linear scale أو نمطي modular scale، يجب دائمًا الالتزام بمعيار واحد، ويتضمن Tailwind CSS مقياسًا رقميًا شاملًا.
وحدات القياس
استخدم وحدات التباعد المتعارف عليها بدلًا من القيم العشوائية، وهو ما يمكن إرجاعه إلى خط الأساس وحجم عنصر الخط.
التجاوب في التعديلات
قد تحتاج إلى إضافة تعديلات في نسب التباعد مع تغير حجم الشاشة. فيجب الحرص على مراعاة أي تغييرات محتملة في هوامش النصوص.
الاتزان البصري
على الرغم من أهمية الحفاظ على اتساق القياسات ونسبها، إلا أن الاتساق المرئي لا يقل عنها أهمية، ولهذا، يجب الحرص على مراجعة التصميمات للتأكد من تناسقها.
ولا يقتصر التباعد على إضافة المسافات بين العناصر، حيث يعد تقنية تطبق بشكل معين بهدف تصميم واجهات أكثر وضوحًا وسهولة في الاستخدام. وكأي قاعدة تصميم، من الضروري فهمها جيدًا قبل تطبيقها لوجود استثناءات دائمًا، والتي تختلف وفقًا لكل سياق.
يتضمن نظام التصميم وحدات متزايدة تبدءًا من ` 2px ` وحتى حجم الخط الأساسي، وهو ` 16px (1rem) `. وفي المرتبة الثانية بعد الحجم الأساسي للخط، ينصح نظام التصميم باستخدام وحدات تبدءًا من 4 بكسل وحتى 48 بكسل.
إذا كان حجم الشاشة لديك أو مخطط الواجهة الذي ترغب في تصميمه يقبل التباعد، فينصح بتطبيق المعدل التناسبي كأن تختار 16 بكسل لأنها ضعف 8 بكسل في التباعد.