الصور
تستخدم الصور لأكثر من مجرد التعبير عن رسالة فحسب، حيث تنقل المشاعر والجو العام. ولذلك، فإن ما تحتاجه كل جهة هو نمط متناسق من الصور للتعبير عن كل ما تمثله.
مبادئ استخدام الصور
تمثل الصورة المثالية انعاكسًا للجهة الحكومية التي تمثلها عن طريق نقل نمط موحد كدرجة تكدس الصور أو الألوان أو الإطارات أو المظهر العام، كما تتميز أيضًا بانسجامها مع السياق، فعلى سبيل المثال، قد تظهر الصورة الرئيسية للموقع على صفحة الخدمات انطباعًا إيجابيًا للتعامل بين اثنين أو أكثر بين طرف يأخذ وآخر يعطي.

مألوفة لدى المستخدم
على الصور أن تمثل انعكاسًا للواقع المحيط لتعزيز اتصال المستخدم معها والتعرّف عليها.

ذات طابع إنساني
يُنصح باستخدام صورًا لأشخاص لتلقى صدًا مع المستخدم.

مواكبة للتقدم
احرص على أن تبرز المنظور العام للمحتوى وتعزز من خلاله حالة التفاؤل لدى المستخدم.
استخدام الصور
ينصح باتباع الآتي، مع الأخذ في الاعتبار مبادئ الصور وضرورة اتصالها بالسياق.
الصور الفوتوغرافية
ترتبط الصور المثالية دائمًا بالسياق، وعلى اتجاهنا أن يكون دائمًا عمليًا. ويوصى باستخدام صورًا حقيقية وواقعية متعلقة بالجهة الحكومية من خلال جلسات تصوير وغيرها. وفي حالة عدم توفر صورًا ذات صلة بالسياق، يمكنك الاستعانة بطرف ثالث لأن الهدف في النهاية هو إيصال المحتوى مرئيًا وواقعيًا.
البساطة في ألوان الخلفية
استخدم صور خلفية بأقل نصوص، بحيث يكون العنصر الرئيسي في بؤرة الصورة، وتجنب استخدام الصور ذات التفاصيل الكثيرة إذا كان بالإمكان استخدامها بشكلٍ أبسط.
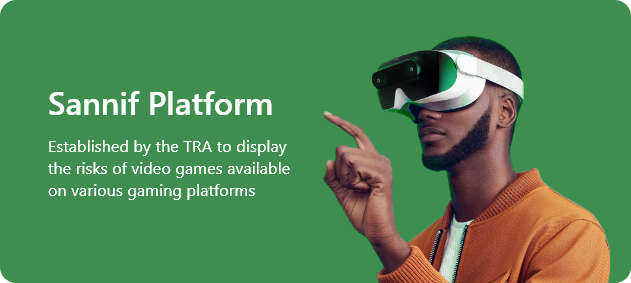
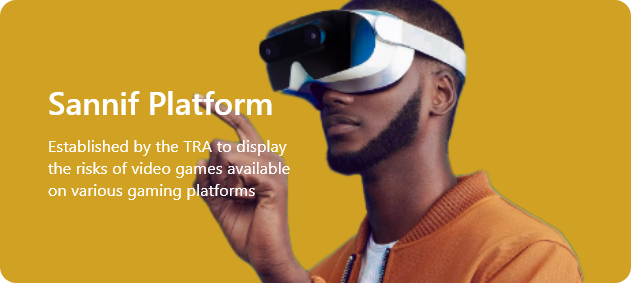
ويهدف المثال المستخدم هنا إلى توضيح استخدامات نظارات الواقع الافتراضي، حيث تساعد بساطتها على جعل المستخدم أكثر عرضة لتذكرها في المستقبل.

البساطة مع وضع العنصر الرئيسي في البؤرة

صورة مزدحمة تمتزج ألوان العنصر بها بالخلفية.
تقليل عدد الألوان
قلل من استخدام الصور في الألوان تجنب استخدام الكثير من الألوان في الصور الفوتوغرافية أو استخدام نسب تركيز أو تفتيح أو درجات تباين غير ذات صلة.


الضوء الطبيعي
التقط الصور في الضوء الطبيعي وتجنب التقاطها في إضاءة تظهر اختلافًا في الألوان أو في وجود ظل على العنصر.


الألوان الفعلية
استخدم الألوان الطبيعية عن طريق تعديل توازن اللون الأبيض وتجنب تصفية الألوان.


عند استخدام الصور الطبيعية، ضع النقاط التالية في الاعتبار:
- استخدم الصور الطبيعية ومناظر المدن ومظاهر الجمال الطبيعي والمعالم المميزة.
- استخدم صور الأشخاص للتعبير عن التنوع والمساواة.
الإطارات
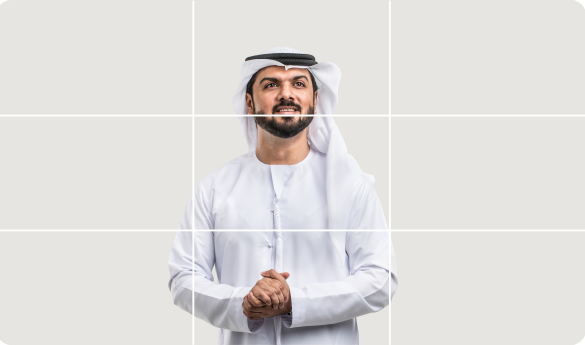
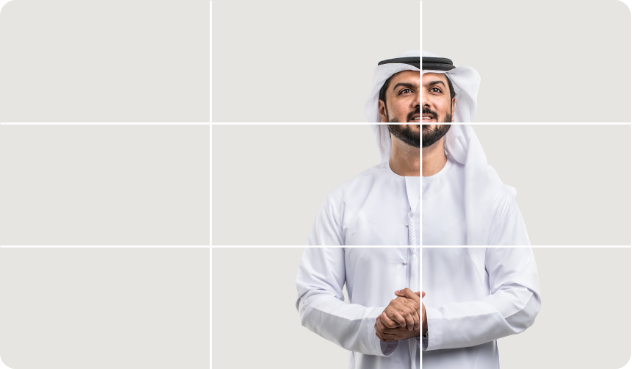
تساعد «قاعدة الأثلاث» في عالم التصوير الفوتوغرافي على التحكّم في سمك عناصر الصورة، وهو ما يجب تطبيقه في الصور ذات العنصر الواحد والخلفية الموحدة، كما يجب وضع الأجسام الفردية والجماعية ذات الخلفيات الموحدة في منتصف الصورة.
استخدم قاعدة الأثلاث للتحكم في مواضع العناصر بالصور وتأكد من وضع العناصر ذات الخلفيات الموحدة في منتصف الصورة.
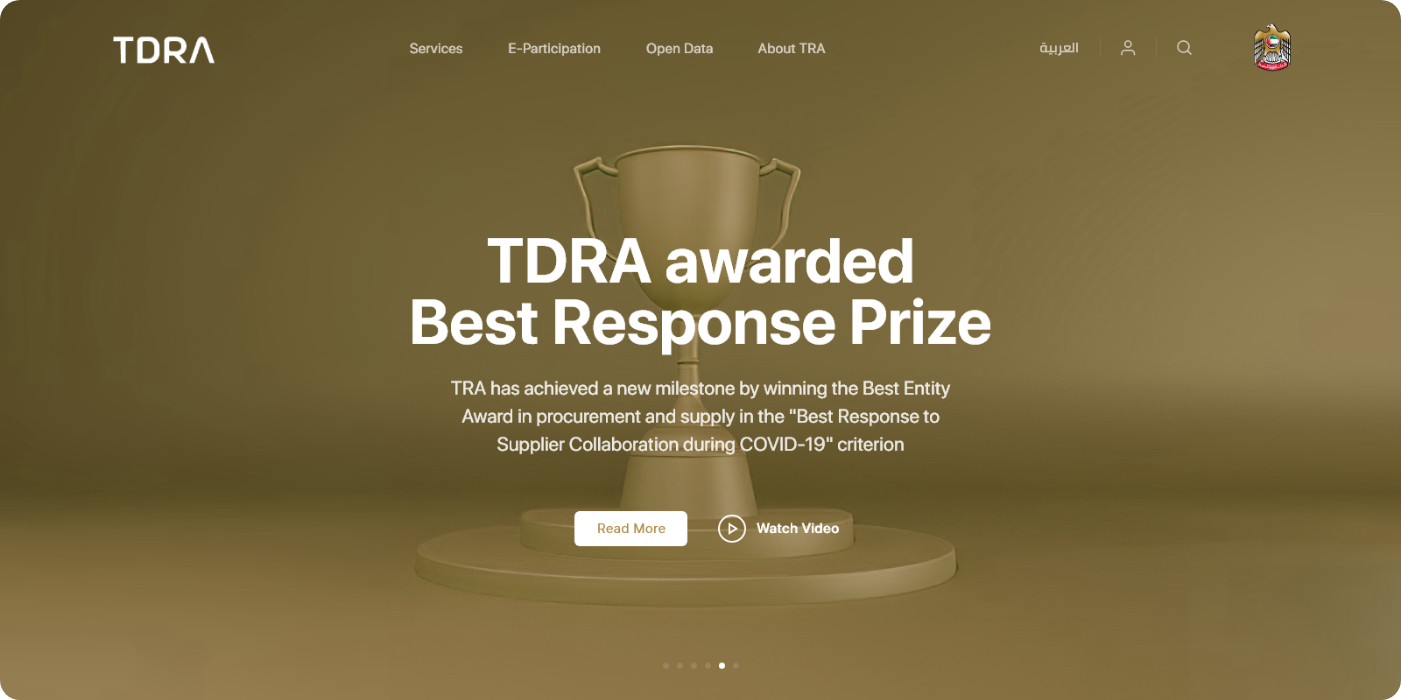
استخدم بحذر: الحاجة إلى موازنة موضع العنصر الفردي نحو اليسار أو اليمين في الصور ذات الخلفيات الموحدة. يمكن استخدام هذه القاعدة بالصور الرئيسية فقط (كالقسم الرئيسي أعلى الصفحة في الموقع)، ولكن ليس مع الإطارات صغيرة الحجم.


Apply this only for hero images (website headers), not for small size containers.
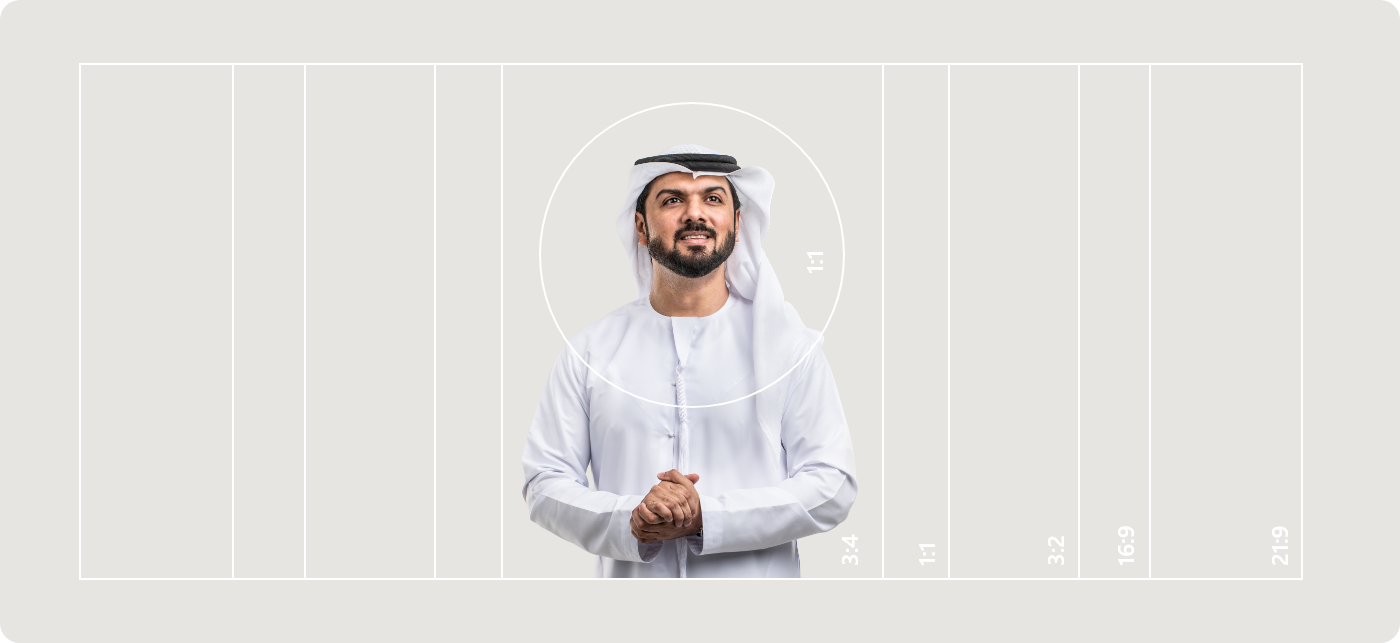
اقتصاص الصور
يجب أن تتبع عملية اقتصاص الصورة مقدمة الصورة ونقطتها البؤرية. يجب أن يتم اقتصاص الصورة بحيث يكون العنصر الرئيسي في المقدمة ودون ازدحام الصورة من خلال التركيز على بؤرة الصورة.
يتم قياس نسبة العرض إلى الارتفاع أيضًا من خلال إحدى ملحقات Tailwind CSS، والتي تضاف إلى نظام التصميم تلقائيًا. وبإمكانك التعرف أكثر عن نسبة العرض إلى الارتفاع وكيفية استخدامها مع الصور.







تصوير الأشخاص
احرص على استخدام الصور التي تعكس تنوع مواطني الدولة والمقيمين بها والسعادة والحياة اللتين توفرهما الدولة لهم.



صور الفريق
الفريق هو مجموعة من الأشخاص يجمعهم هدف واحد، وهو ما يجب أن ينعكس في اتساق العناصر مرئيًا. «الفريق (Team)» هو أحد الأقسام المتوفرة بنظام التصميم
- يجب أن تكون الصور موحدة في موضع الشخص، بحيث يشغل أعضاء الفريق نفس المساحة في كل صورة.
- يجب التقاط الصور في نفس المكان باستخدام الضوء الطبيعي لتعزيز اتساق الشكل والمحتوى.








تجنّب استخدام صور فوتوغرافية للفريق في بيئة أو ألوان أو اتجاه تصوير مختلف
ازدحام الصور
يجب مراعاة مدى ازدحام الصور بموقعك الإلكتروني من خلال هذا المرجع الذي يشمل العدد الأمثل للعناصر في الصورة الواحدة وألوانها ودرجات تباينها.
مقدمة الصورة وخلفيتها
افصل مقدمة الصورة عن خلفيتها إذا احتوت الصورة على العديد من العناصر وركزت بشكل أساسي الفعاليات والأماكن الخارجية.
استخدم الصور ذات العناصر البارزة، بحيث تشغل حوالي 50% من الصورة في المقدمة، وتجنب الخلفيات الضبابية أو مشوشة الملامح بهدف محاولة ضبط السياق العام للصورة
عندما يحتم استخدام الصورة الفوتوغرافية المركبة، ينصح بعمل الآتي، تجنب إزالة الأجزاء غير ذات الأهمية أو مسحها كليًا. تجنب الصور ذات الخلفيات الضبابية التي تم التقاطها بفتحة عدسة ضيقة للحفاظ على الخلفية في بؤرة التركيز.

ضع العنصر الرئيسي بالصورة في المقدمة والمحيط في الخلفية.

استخدم التعتيم الطبيعي فقط، على عكس الصورة أعلاه التي تم التعديل فيها وإضافة خلفية ضبابية.

لاحظ وضوح العنصر مقارنة بعتمة الخلفية نتيجة لالتقاط الصورة بواسطة عدسة ضيقة لوضع العنصر الرئيسي في البؤرة.
لون الصورة ودرجاتها وتباينها
إذا كنت تبحث عن لوحة ألوان معينة لصورك، فيجب إعداد جلسات التصوير الفوتوغرافي لالتقاط درجات الألوان المطلوبة، وتجنب إضافة طبقات لونية overlay أثناء مرحلة ما بعد الإنتاج، وقم فقط بتعديل درجة حرارة الألوان على أساس ما تحتاجه الصورة.

احرص دائمًا على ضبط حرارة الألوان.

تجنب طبقات الألوان والتعديل بها في الصور التي ليس بها أي نصوص.

استخدم صورًا فوتوغرافية واضحة وغير مزدحمة.

تجنب الصور المعدلة بشكل ملحوظ.
النص على الصور
للحصول على نتائج مثالية، استخدم صورة بها مساحة لإضافة النص الذي تريد إيصاله للمستخدم. إذا كان عليك استخدام صور ذات مساحة محدودة أو بدون مساحة إطلاقاً، أضف طبقة overlay لإنشاء تباين لوني.

استخدام صور ذات خلفية موحدّة اللون عند إضافة نص

تجنّب إضافة نص على صورة لا توجد بها مساحة كافية

إدراج النص خلف صورة العنصر عندما يؤدي ذلك إلى صعوبة في قراءة النص

تجنّب إدراج النص خلف صورة العنصر عندما لا يؤدي ذلك إلى صعوبة في قراءة النص

وضع نص على طبقة overlay سوداء غامقة بنسبة %30 عند استخدام صور مليئة بالأجسام أو العناصر

تجنّب وضع نص على طبقة overlay ملونة في الصور المليئة بالأجسام أو العناصر

وضع نص على طبقة overlay سوداء غامقة بنسبة %60 عند استخدام صور مليئة بالعناصر

تجنّب استخدام نص بخط ملون على الصور المليئة بالأجسام أو العناصر

فصل الصورة عن القطعة النصّية
جودة الصورة
تلعب كل من درجة الدقة والوضوح والحجم دورًا في تحديد جودة الصورة.

استخدم الأبعاد الصحيحة وتجنب زيادة الأبعاد في الكود لتأثيرها على درجة الحدة.
استخدام مجموعات الصور
يمكن وصف مجموعات الصور (أو ` srcset `كما في لغة HTML كإحدى الخواص بها) بأنها الخاصية التي تحدد الصور المستخدمة بالمتصفحات المختلفة من خلال الاختيار التلقائي للمتصفح لأنسب نسخة للصورة وفقًا لحجم الشاشة ونسبة دقتها، وهو ما يعرف بالصور المتجاوبة.
يزداد حجم ملف الصور بازدياد حجمها، ولأنه لا توجد حاجة إلى تحميل، على سبيل المثال، صورة بعرض 2400 بكسل وحجم 20 ميجابايت على جهاز بسيط كالهاتف المحمول، تساعد خاصية srcset على التقليل من تردد الإنترنت المستخدم ووقت التحميل، حيث تعد سرعة تحميل الصفحة من العوامل التي تحدد ترتيب الصفحة على مواقع البحث.
<img
srcset="gov-image-480w.jpg 480w, gov-image-800w.jpg 800w"
sizes="(max-width: 600px) 480px, 800px"
src="gov-image-800w.jpg"
alt="The image to be used">
استخدام عنصر <picture> للصور
يساعد عنصر <picture> المتصفحات على عرض صورًا مختلفة وفقًا لكل جهاز ولا يقتصر على التغيير في أحجام الصور.
في هذا المثال، سيتم عرض إما الصورة ` setup-001_primary.jpg ` أو ` setup-001_primary-2x.jpg ` على أجهزة بحجم شاشة يزيد على 768 بكسل، أما الصورة التي ستظهر تلقائيًا في حالة عدم تحديد صورة معينة لنوع الجهاز أو حجمه، فستكون الصورة الموجودة بين علامتىّ <img> وستكون الأصغر من حيث الدقة ووقت التحميل.
<picture>
<source media="(min-width:768px)" srcset="setup-001_primary.jpg, setup-001_primary-2x.jpg 2x">
<source media="(min-width:465px)" srcset="setup-001_tablet.jpg">
<img src="setup-001_mobile.jpg" alt="The default image" >
</picture>الحاجة إلى شبكات توصيل المحتوى CDN
تعرف شبكة توصيل المحتوى أو شبكة توزيع المحتوى بكونها شبكة موزعة جغرافيًا من خوادم بروكسي ومراكز بياناتها.
وينصح بشدة باستخدام شبكات توصيل المحتوى لتوزيع الأصول مثل الصور والفيديو لما توفره شبكات توصيل المحتوى مما يلي:
- السرعة
- الكفاءة
- القدرة على عرض الصور وفقًا لمواصفات كل جهاز
استخدام وصلات الصور
تم الإعلان عن WebP لأول مرة في 2010 وتم تحديثه حتى وصل إلى النسخة الحالية. وتعد صور WebP في العموم أصغر من نظيراتها ولكن لا تقل عنها جودة، وذلك بفضل قدراتها الفائقة في ضغط الصور.
وتبلغ نسبة الضغط لصور WebP عادة 30% أكثر من تلك التي في JPEG وJPEG 2000 ولكن دون أي فارق في جودة الصورة.
- استخدم محولًا للصور لتغيير الصيغة إلى WebP مع تجنب صيغة JPEG (JPG)
- وعلى الصورة الأصلية بصيغة JPEG (JPG) أن تُحفظ داخل الخادم للاستخدام مع المتصفحات التي لا تدعم WebP
الصور المنشأة بالحاسوب (CGI)
إذا لم يكن من الممكن التقاط صور فوتوغرافية أو البحث عن صور مُخزّنة ذات صلة، فنوصي في تلك الحالة باستخدام الصور المنشأة بالحاسوب. تم ابتكار هذه الصور باستخدام برامج تقنية متخصصة يمكنك من خلالها الحصول على الكثير من الاحتمالات والإمكانيات والتحكم في عملية إنشاء وتصميم المحتوى الذي تريده بشكل كامل، بداية من الضوء وحتى مخططات الواجهة.
ولكن يجب تسليط الضوء على استخدام الصور المنشأة بالحاسوب (CGI) للضرورة فقط.
الاستخدام الصحيح لصور الذكاء الاصطناعي
يجب تحري الحذر الشديد عند استخدام الذكاء الاصطناعي في وقتٍ أصبح من السهل استخدامه لعمل صورًا تبدو حقيقية.



يمكن استخدام صور الذكاء الاصطناعي لإضافة العناصر للصور أو التعديل بها أو استخدام جزءًا منها للوصول إلى الشكل النهائي للصورة المراد استخدامه على الموقع.
- تجنب استخدام صور الذكاء الاصطناعي التي تنافي القيم والمبادئ والعادات والتقاليد.
- تجنب عمل الصور بالذكاء الاصطناعي المنافية للواقع.
- تجنب استخدام صور الذكاء الاصطناعي غير ذات الصلة بالسياق.
استخدام الصور المنشأة بالحاسوب
ينصَح باستخدام الصور المنشأة بالحاسوب (CGI) كصور رئيسية فقط، وإذا تطلب استخدام صورًا للبطاقات والشرائح، فيجب عندها توضيح السبب وراء عدم استخدام صورًا طبيعية.

الرسومات التوضيحية
تستخدم الرسومات التوضيحية لسرد قصة أو تعبر عن حالة ما أو تستخدم تعبيرًا مجازيًا لتبسيط وتوضيح فكرة معقدة. وتعد الرسومات التوضيحية إحدى طرق تمثيل القيم التي يمكن للمستخدمين التفاعل معها بشكل سلس. انظر للرسومات التوضيحية على نهج التصوير الفوتوغرافي والفيديو، فهي أيضاً إحدى الأدوات المرئية لسرد القصص.
ويجب أن تستخدم الرسومات التوضيحية كجزء من سياق أو نمط معين مع وجوب اختيار نمطًا معينًا للرسومات التوضيحية وتوحيده عبر جميع المنصات.







مبادئ الرسومات التوضيحية
بسيطة
التزم بالأنماط بسيطة التي يسهل التعرف عليها.
هندسية الشكل
قم بعمل رسومات توضيحية باستخدام أشكال هندسية.
موحدة الألوان
تجنب التدرجات اللونية وتحديد الرسم والانتقالات السلسة بالرسومات التوضيحية.
مسلسلة هرميًا
ضع العنصر الرئيسي في المقدمة وضع باقي العناصر بالبيئة المحيطة في الخلفية.
ذات تباينٍ عال
يساعد التباين العالي على إبراز العناصر المهمة في الرسومات التوضيحية.
أين تستخدم الرسومات التوضيحية؟
استخدم الرسومات التوضيحية لموقعك مع العناصر الأتية:
- الأقسام الرئيسية أعلى الصفحة
- القسم الرئيسي أعلى المدونة
- الصور المدعمة للمحتوى
- البطاقات
- صفحات الخطأ
- الحالات الفارغة
تذكر;
- تعد الرسومات التوضيحية وسيلة جيدة للسرد القصصي، على ألا تُستخدم إلا للضرورة فقط.
- يجب اتباع قاعدة 80–20 عند استخدام الرسم التوضيحي والصور الفوتوغرافية معًا، فإذا استخدم الموقع الرسوم التوضيحية بشكل أساسي، يجب عندها أن تشغل الصور الحقيقة 20% من التصميم بينما تشغل الرسوم التوضيحية 80% منه. وتُعكس هذه القاعدة في المواقع التي تستخدم الصور الفوتوغرافية بشكل أساسي.
- ينصح باستخدام الأيقونات قبل الرسوم التوضيحية إذا كانت درجة دقة العنصر أقل من 100 بكسل من ناحية العرض.
