معايير التقييم
تقوم «هيئة تنظيم الاتصالات والحكومة الرقمية TDRA» بالإمارات العربية المتحدة باعتماد «نظام تصميم المواقع الإلكترونية» ونوضح فيما يلي المعايير المستخدمة لتقييم منصات الجهات الحكومية الإلكترونية.
وتمثل معايير التقييم قواعد إرشادية على شكل أسئلة متنوعة يتم استكمالها من قبل الجهة بعد تطبيقها لنظام التصميم، كما تمثل أيضًا قائمة الشروط التي على الجهة مراعاتها لضمان اتباعها للخطوات اللازمة لبناء منصاتها الإلكترونية.
استخدام قائمة الشروط
- تحميل قائمة الشروط
- لا تنتظر حتى استكمال المنصة بأكملها قبل استخدام قائمة الشروط، وتحقق في المقابل من الأسئلة بكل من المراحل المذكورة بالقائمة.
- اختر قيمة من العمود باسم Validate أو إضافة Reason حسب اختيارك إذا كانت القيمة بعمود Validate أي شئ غير Completed.
- قدم التقييم الذاتي أو قائمة الشروط مع موقعك للتقييم.
يتم تحديث قائمة الشروط مع كل تحديث لنظام التصميم لتعكس أي تغيرات يتم إضافتها. وتذكر أن معايير التقييم هو قائمة الشروط أو التقييم الذاتي وسيتم استخدام إجاباتك كمرجع فقط وعمل تقييم فعلي في مرحلة الإنتاج للتحقق من جميع المعايير بموقعك.
مؤشر سرعة تحميل الصفحة
يقيس مؤشر سرعة تحميل الصفحة سرعة ظهور العناصر المرئية بالصفحة للمستخدم عن طريق قياس المدة التي تستغرقها أكبر العناصر المرئية حجمًا بالصفحة للتحميل أو الظهور.
ويعد مؤشر سرعة تحميل الصفحة أحد العوامل التي تضعها Google في الاعتبار عند ترتيب المواقع بنتائج البحث، مما يعني أن المواقع الأسرع في تحميل الصفحات لديها فرصة أكبر للظهور في مقدمة نتائج البحث وبالتالي استقطاب عدد أكبر من الزائرين.
المقاييس الستة لـGoogle لقياس سرعة تحميل صفحات الويب
- First Contentful Paint (FCP) مؤشر أول محتوى مرئي: الوقت المستغرق لتحميل أول بت (bit) من المحتوى للظهور على صفحات الويب
- Largest Contentful Paint (LCP) مؤشر أكبر محتوى مرئي: الوقت المستغرق لتحميل أكبر عنصر مرئي بالصفحة وظهوره.
- Cumulative Layout Shift (CLS) تحول التخطيط التراكمي: التغيرات التي تطرأ على مخطط الصفحة خلال التحميل.
- Speed Index (SI) مؤشر السرعة: مقياس لسرعة ظهور العناصر المرئية للمستخدم.
- Time to Interactive (TTI) الوقت اللازم للتفاعل: الوقت الذي تستغرقه صفحة الويب لتصبح جاهزة لتفاعل المستخدم مع عناصرها بصورة كاملة.
- Total Blocking Time (TBT) إجمالي وقت الحظر: إجمالي وقت حظر عناصر الصفحة للخيط أو الـthread الرئيسي للمتصفح خلال التحميل.
يعطي Google أولويات متباينة لكل من المقاييس عند قياس سرعة تحميل الصفحة، حيث تفوق مؤشريّ «أول محتوى مرئي FCP» و«أكبر محتوى مرئي LCP» أهمية عن «مؤشر السرعة SI» و«الوقت اللازم للتفاعل TTI»، حيث يتم تحديد الأولوية وفقًا لمدى التأثير على تجربة المستخدم.
ما سبب ارتفاع أهمية مؤشريّ «أكبر محتوى مرئي LCP» و «أول محتوى مرئي FCP»؟
يستخدم «مؤشر أكبر محتوى مرئي LCP» و «مؤشر أول محتوى مرئي FCP» لقياس سرعة تحميل الصفحة.
يقيس «مؤشر أول محتوى مرئي FCP» الوقت الذي تستغرقه صفحة الويب في تحميل أول بت bit من محتوى الصفحة، والذي قد يكون أي شئ من نص إلى صورة أو مؤشر التحميل، بينما يقيس «مؤشر أكبر محتوى مرئي LCP» سرعة تحميل أكبر عناصر الصفحة حجمًا، وغالبًا ما يكون المحتوى الأساسي بالصفة مثل العنوان أو الصورة الرئيسية أو المنتجات.
وتكمن أهمية «مؤشر أول محتوى مرئي FCP» و «مؤشر أكبر محتوى مرئي LCP» في تأثيرهما الواسع على تجربة المستخدم، حيث يتوقع المستخدم أن يستكمل تحميل الصفحة بشكل فوري، وقد يتركها إذا استغرقت فترة أطول من اللازم للتحميل.
ما هي «لايت هاوس Lighthouse»؟
يمكن استخدام «لايت هاوس Lighthouse» بمتصفح Chrome كأداة أوتوماتيكية متاحة للجميع تهدف إلى تحسين أداء تطبيقات الويب وجودتها وصحتها.
ويدمج «لايت هاوس Lighthouse» مباشرة بأدوات المطور بمتصفح كروم Chrome DevTools تحت «لايت هاوس Lighthouse».
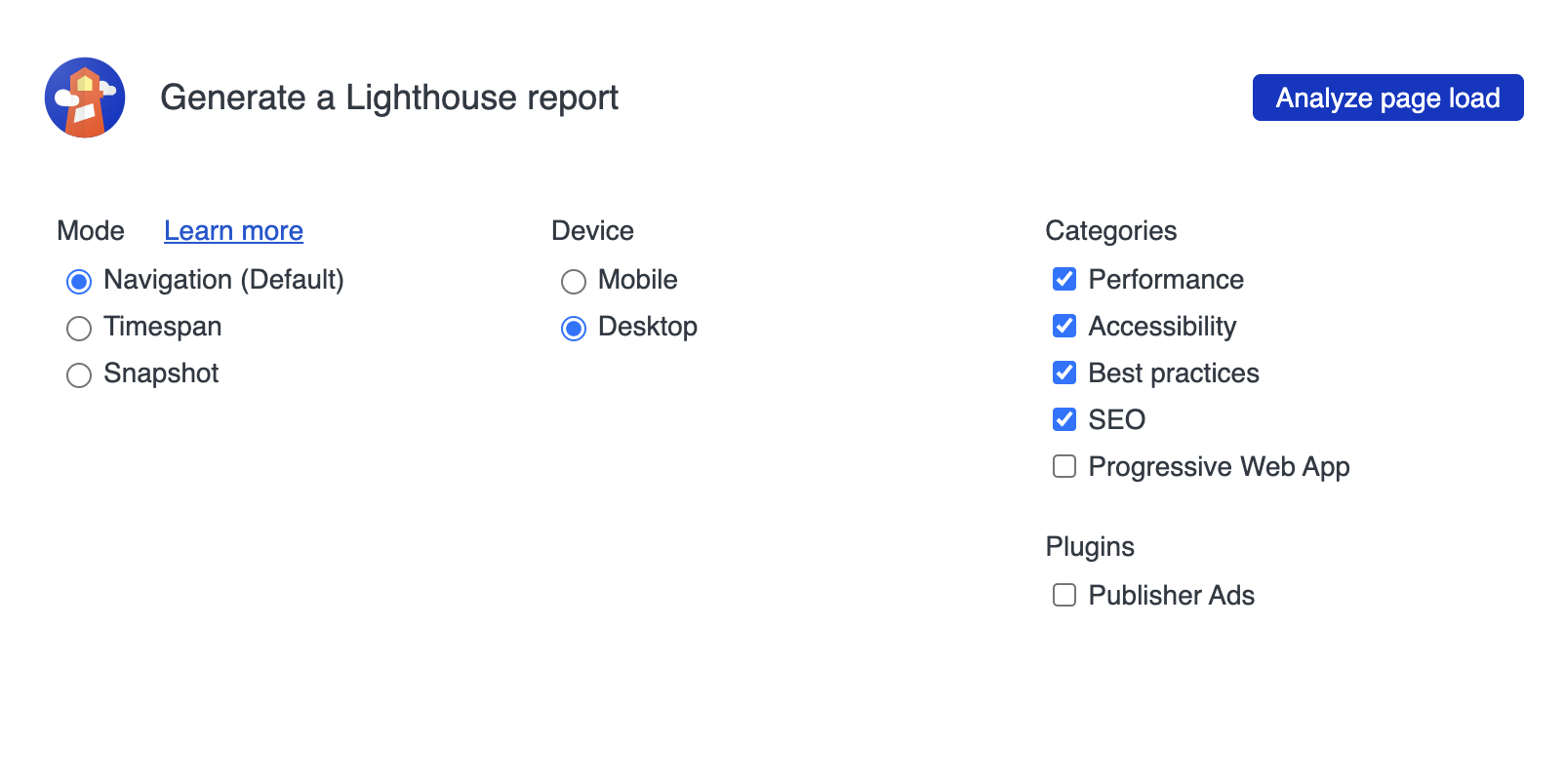
كيفية استخدام لايت هاوس Lighthouse
- افتح Chrome DevTools واذهب إلى قسم
«لايت هاوس Lighthouse».
- اختر وضع
Navigation - اختر
«الأداء Performance»و«إمكانية الوصول Accessibility»و«أفضل الممارسات Best Practices»و«تحسين محركات البحث SEO». - يجب استخراج تقرير منفصل لأجهزة الكمبيوتر المكتبية desktop وآخر للأجهزة المتنقلة mobile عن طريق اختيار نوع الجهاز ثم Analyze page load.
- ويجب أيضًا اختبار ذلك من جهاز كمبيوتر مكتبي من متصفح Chrome على وضع التخفي Incognito وأن يكون الكمبيوتر المكتبي متصل فعليًا بالإنترنت من داخل الإمارات العربية المتحدة، وليس من خلال شبكة VPN.
- بعد ذلك، قم بطلب استخراج تقرير واحد من خلال Chrome DevTools وآخر من خلال https://pagespeed.web.dev، وينصح بعمل كليهما، ولكن تعطى الأولوية للتقرير المستخرج من داخل الإمارات العربية المتحدة.
- ويمكنك أيضًا قياس متوسط السرعة من خلال الأدوات المتوفرة لدى web.dev لقياس سرعة تحميل الصفحة أو قياس الاستخدام الفعلي عن طريق جمع البيانات عن الاستخدام الفعلي بعد 30 يومًا.
هل يجب متابعة كل صفحة على حدا؟
يحسب «لايت هاوس Lighthouse» إجمالي عدد النقاط على مستوى الصفحة لاختلاف عدد النقاط أو المجموع الكلي من صفحة إلى أخرى، ولذلك ينصح بعمل تقرير لكل من الآتي:
- الصفحة الرئيسية للموقع
- صفحة التعريف بالجهة
- صفحة التواصل
- صفحة الخدمات
- اختر ثلاث صفحات للخدمات عشوائيًا
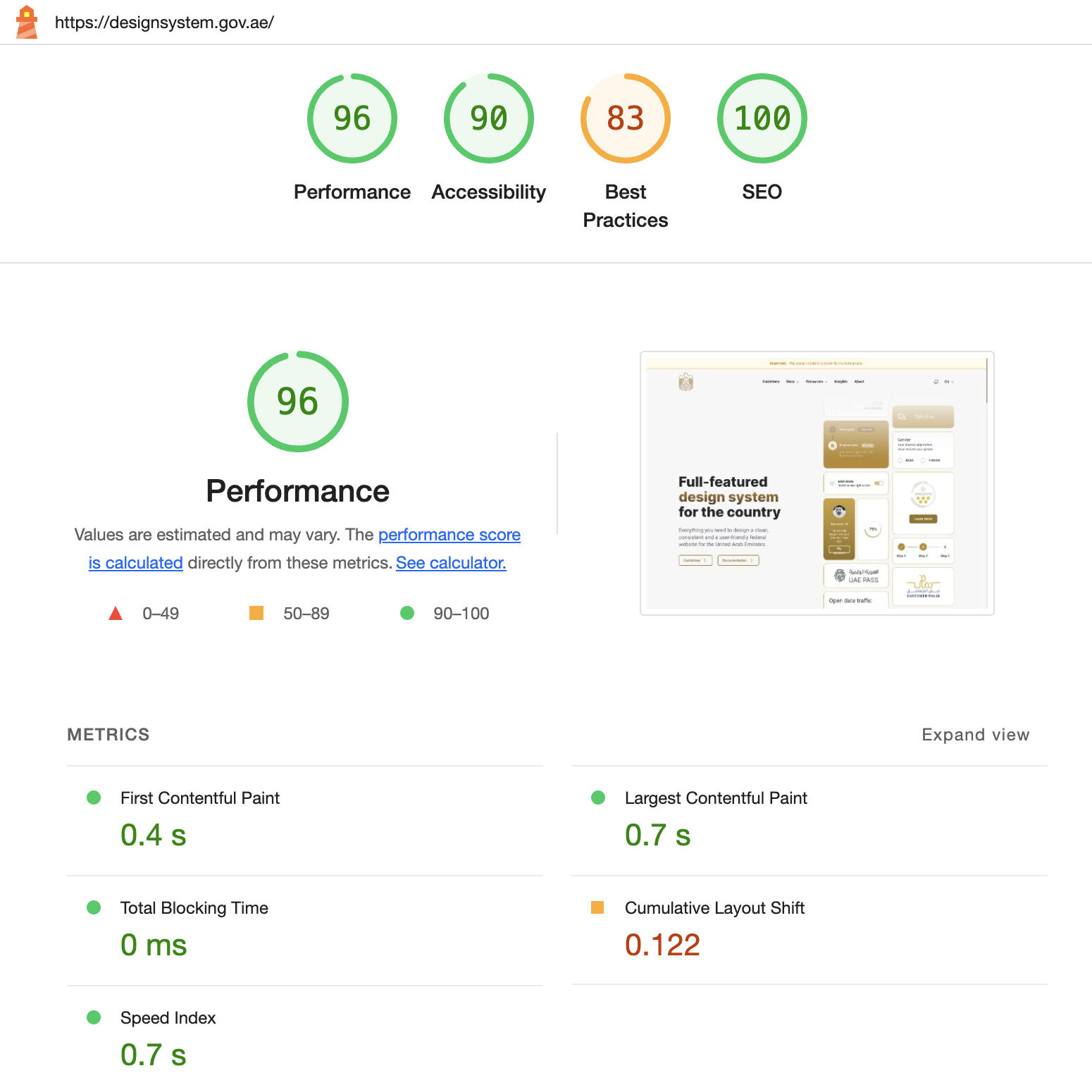
درجات التطابق
يجب على صفحة الويب تحقيق الدرجات التالية من أجل تحقيق التطابق لكل من أجهزة الكمبيوتر المكتبية والأجهزة المتنقلة:
- يجب ألا تقل درجات التطابق لأفضل الممارسات Best Practices عن 80 ويفضّل أن تزيد على 90.
- يشترط ألا يقل المجموع الكلي لكل من إمكانية الوصول Accessibility والأداء Performance وتحسين محركات البحث SEO.
- يجب ألا تزيد مدة ظهور أكبر محتوى مرئي بالصفحة على 2.5 ثانية.
- يجب ألا تتعدى فترة تحميل أول محتوى مرئي بالصفحة الـ1.8 ثانية.

هل لفترة تحميل الصفحة كاملةً أي أهمية؟
تشير فترة تحميل صفحة بأكملها إلى مدة تحميل عناصر الصفحة وظهورها للمستخدم، مما يشمل النصوص والفيديو وجافا سكربت JavaScript وغيرها.
وقد تتأثر فترة تحميل الصفحة الكاملة بعدد من العوامل كحجم المحتوى ودرجة تعقيده وأداء الجهاز الذي يتصفح من خلاله المستخدم ومكان الخادم server ومدة البحث الخاصة بنظام أسماء النطاقات (DNS) وسرعة الاتصال بالشبكة.
والسيناريو المثالي هنا هو أن يتضمن التفاعل الأول للمستخدم مع الموقع ما تم تحميله، وعادة ما تكون رأس الصفحة وما يظهر له قبل التحرك أسفل الصفحة، وينصح بالاهتمام بتحسين أداء هذا القسم أكثر من الاهتمام بسرعة تحميل الصفحة بأكملها. ولكن لا يُنصح في نفس الوقت بتجاهل فترة تحميل الصفحة بأكملها، إلا أنها لا تعد مقياسًا ذا تأثير على الأداء إلا إذا زادت أكثر من مرتين على المدة التي ينصح بها لظهور أكبر محتوى مرئي بالصفحة، وعند زيادة مدة تحميل الصفحة على 5 ثوان، يجب العمل على إيجاد حل بتقليل مدة التحميل.
