What are design tokens and how to use them with the UAE Design System

Design tokens are central elements in a design system, encapsulating the values needed to construct and maintain a design consistently.
These tokens include properties such as colours, typography, spacing, and other design attributes, which can be defined as variables and reused across various parts of a project. The UAE Design System documents all required parameters to be considered in its guidelines related to typography, colour system, layouts and spacing. These parameters are essentially the values to be considered as “Primary Design Tokens”
Design tokens help ensure that all design elements remain consistent and easily manageable. They also allow for scalable and maintainable design changes, as updating a token value automatically updates all instances where it is used.
What exactly can a token consist of?
A token is nothing but a variable that holds a certain value. The value can be related to any part of defining a property of an element.
Consider the following CSS code applied to a button.
aegov-btn {
color:#FFFFF;
background-color:#F5F3E3;
font-size:16px;
border-width:1px;
border-color:#F5F3E3;
border-radius:8px;
}
The purpose of a design token is to create values that may be used over and over again. In the above example, the same values defined for color, border-radius, or font-size may be used in many other instances within your code. You may also apply the same values towards different variants of a button.
Hence, design tokens are variables that store the value in a singular place and allow the properties to insert the values in their definition.
--button-text-color:#ffffff;
--button-background-color:#F5F3E3;
-button-font-size:16px;
...
The UAE Design System utilises TailwindCSS as the underlying architecture towards building the CSS for components and blocks. TailwindCSS - as a utility framework - offers tokens to be defined at a granular level.
How can this benefit a designer?
Tokens are easy to manage at a code level when you are using an underlying utility framework. However, designers who spend most of their time outside the code also need a clear definition of design tokens, so that it is easy for them to create interfaces and manage such interfaces for future growth.
Moreover, communicating the definition of values to the development team also becomes easy when the design and development team use the same tokens to define values.
If both a designer's mock-ups and an engineer's implementation use the same token for the - let’s say, “secondary button color”, they can be assured that the same colour will be consistently applied in both the design and the code.
Using Local Variables in Figma
This is where “Local Variables” come in handy when using Figma to create UI with the UAE Design System.
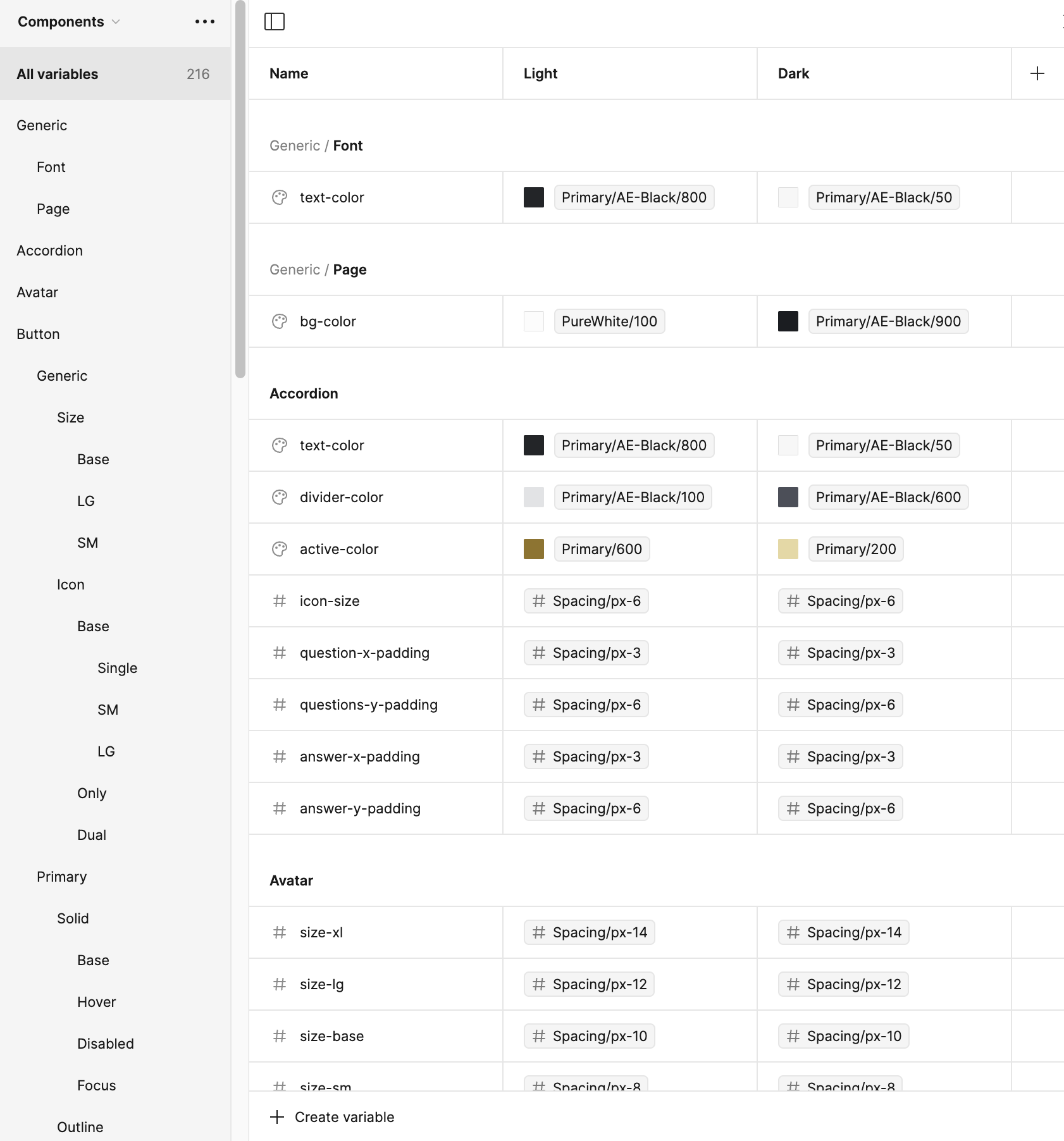
Local Variables in Figma are reusable values for properties like colours, typography, spacing, and more. They allow designers to create a consistent design language across projects. By defining these variables, you can easily update and maintain design elements.
The UAE Design System recently updated its Figma Design File to include Design Tokens that can be published and used as the primary source of generating components and blocks in Figma.

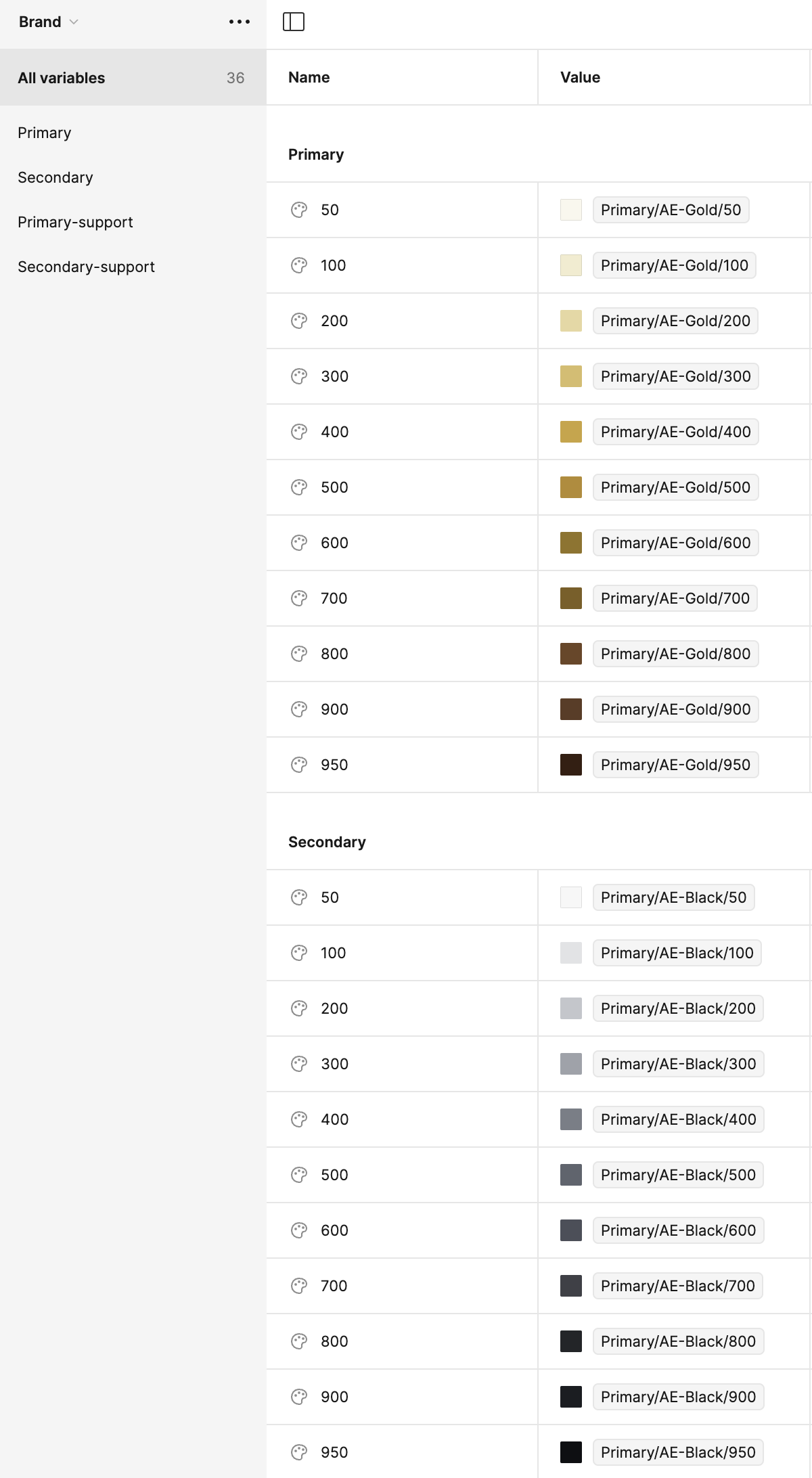
It is not recommended to change the component values except for the colour definition. Hence, the design tokens also include the ability to update the Brand - primary and secondary colour, to visualize how the components will render in the designer brand colour.

Using local variables as design tokens simplifies managing complex design systems and ensures cohesive visual language across all design outputs.
Why are design tokens important?
Tokens are crucial for establishing a design system's single source of truth, serving as a repository for style choices and updates. They ensure consistent style propagation across products by recording and tracking these choices.
The UAE Design System had all tokens defined as part of its plugin “aegov/design-system” - and this helped developers easily implement the design system.
However, to assist designers in creating layouts that can visually be compared to final results, these tokens are now part of the published Figma file too.
Tokens are reusable and purpose-driven, allowing for system-wide updates to themes and contexts. For instance, they can systematically apply a high-contrast color scheme for better visibility or adjust the type scale to make small text legible on a larger screens. This enhances both design consistency and accessibility.