Assessment criteria
The implementation of the design system is validated by the Telecommunication and Digital Government Regulatory Authority (TDRA), and the assessment criteria that are used to judge an entity are available here.
The assessment criteria is a guide in the form of various questions and tasks that are expected to be answered or completed by the entity after they have implemented the design system. It serves as a checklist that can be used by the entity to determine if they have followed the necessary steps in building their websites and applications.
How to use the checklist
- Download the assessment sheet checklist.
- Do not wait to complete your entire implementation before using this checklist. Instead, validate the questions at each stage mentioned in the file.
- Select a value from the column named "Validate". You may choose to add a "Reason" if the value in the "Validate" column is anything else apart from "Completed"
- Submit this self-assessment checklist while submitting your website for evaluation.
The checklist will be updated with each release of the design system to reflect any new and breaking changes applied. Remember, this assessment criteria is a self-evaluation checklist, and your answers will be used as reference only. An actual assessment will validate all criteria mentioned against your website in a production environment.
Page speed index
The page speed index is a metric that measures how quickly the visual content of a web page is displayed to the user. It is calculated by tracking how long it takes for the largest elements of the page to load and become visible.
The page speed index is one of the factors that Google considers when ranking websites in its search results. This means that websites with a higher PageSpeed Index are more likely to rank higher in search results, which can lead to more traffic and visitors.
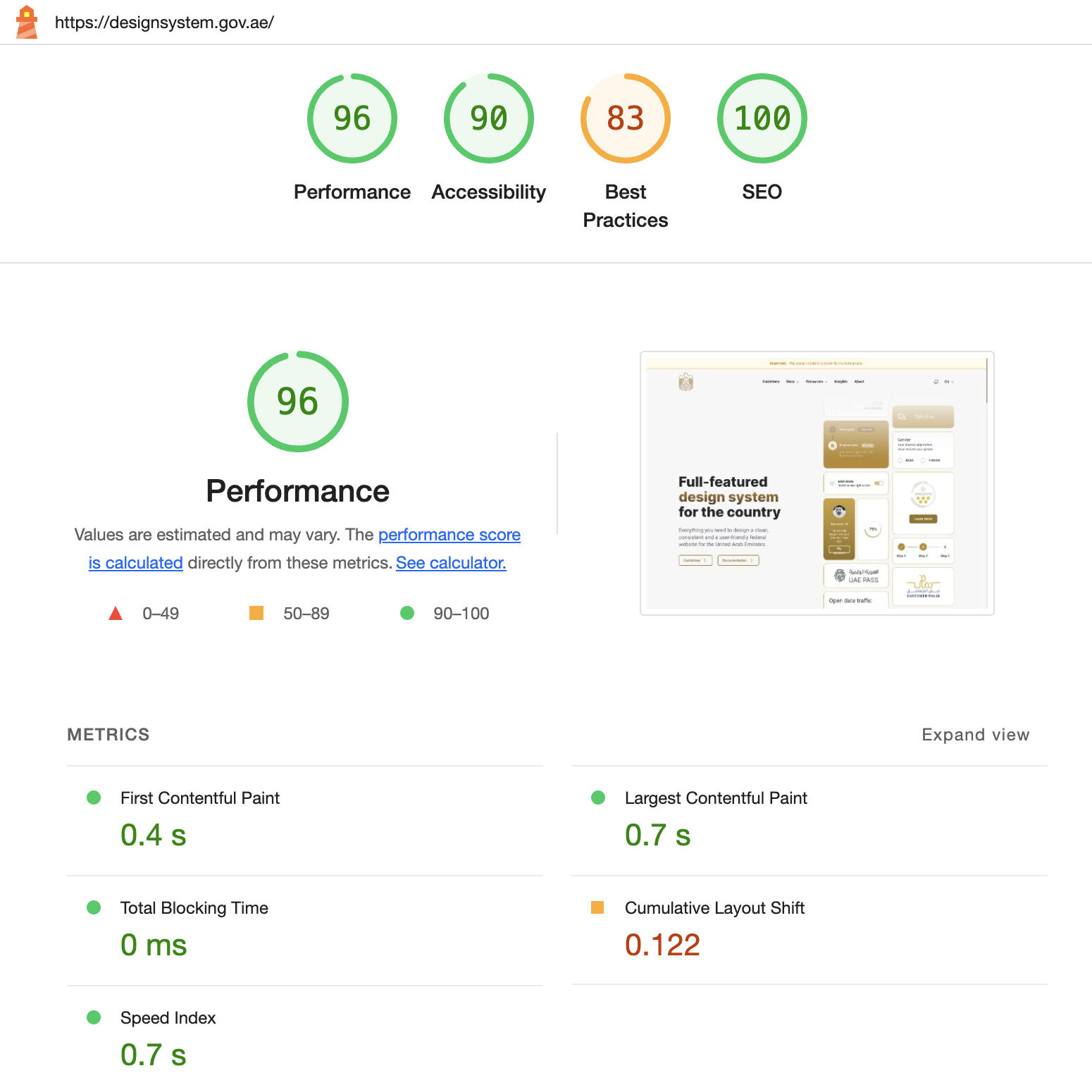
The 6 metrics used by Google's page speed index
- First Contentful Paint (FCP): The time it takes for the first bit of content to appear on the page.
- Largest Contentful Paint (LCP): The time it takes for the largest element of the page to load and become visible.
- Cumulative Layout Shift (CLS): A measure of how much the layout of a page changes while it is loading.
- Speed Index (SI): A measure of how quickly the visual content of a page is displayed to the user.
- Time to Interactive (TTI): The time it takes for a page to become fully interactive, meaning that the user can interact with all of the elements on the page.
- Total Blocking Time (TBT): The total amount of time that the main thread of the browser is blocked by resources that are loading.
Google gives different weights to each of these metrics when calculating the PageSpeed Index. For example, FCP and LCP are weighted more heavily than SI and TTI. This is because Google wants to prioritize the metrics that have the biggest impact on the user experience.
Why is LCP and FCP so important?
LCP and FCP are two of the most important metrics used to measure the loading speed of a web page.
FCP, or First Contentful Paint, measures the time it takes for the first bit of content to appear on the page. This could be anything from text to an image to a loading spinner. LCP, or Largest Contentful Paint, measures the time it takes for the largest element on the page to load and become visible. This is often the main content of the page, such as the headline, hero image, or product grid.
FCP and LCP are important because they have a significant impact on the user experience. Users expect web pages to load quickly, and they are more likely to abandon a page that takes too long to load.
What is Lighthouse
The Lighthouse tool available in Chrome is an open-source, automated tool for improving the performance, quality, and correctness of web apps. It can audit any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO, and more.
Lighthouse is integrated directly into the Chrome DevTools, under the "Lighthouse" panel.
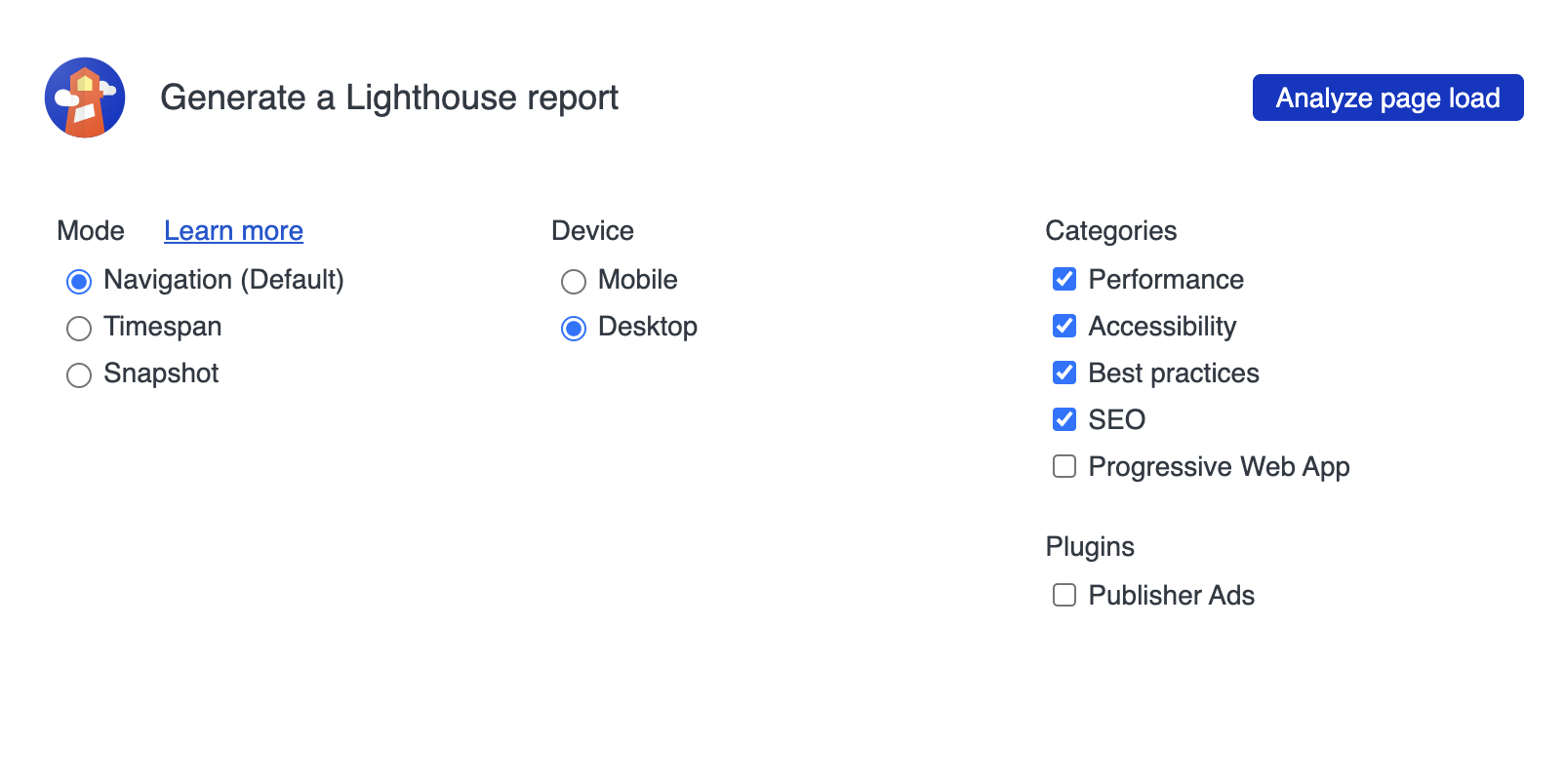
How to use Lighthouse
- Open the Chrome DevTools and select the
"Lighthouse"panel.
- You must select
Navigationas the mode - You must select
Performance,Accessibility,Best PracticesandSEOas the categories - You must generate a separate report for Desktop, and a separate report for Mobile by selecting the device and clicking on "Analyze page load"
- You must test this from a laptop or desktop, running Google Chrome in Incognito Mode, where your laptop or desktop is physically connected to an internet connection from within the United Arab Emirates. You cannot simulate the connection using a VPN.
- You must run one report using Chrome DevTools, and you must run one report using https://pagespeed.web.dev. It is recommended to do both, however, the priority and consideration of the report will be based on what was run from within the United Arab Emirates.
- PageSpeed Index Web Dev Tools will also calculate the average speed and the real index by collecting data on real usage after 30 days.
Do you have to check every page?
Lighthouse will calculate the score on a page level. You cannot assume that the same score will be applicable to all pages. It is therefore advisable to create a report for:
- The homepage
- The about page
- The contact page
- The service catalogue page
- On a random basis, choose 3 service card pages to test
Compliance score
In order to reach compliance levels, the webpage must achieve the following scores for both - Desktop and Mobile devices:
- The Best Practices score must be 80 or above. Preferably, aim for a score that is 90 or above.
- The score for Accessibility, Performance and SEO must be 90 or above.
- LCP must be 2.5 seconds or less.
- FCP must be 1.8 seconds or less.

Does the loading time of the full page matter?
The loading time of a full page is the amount of time it takes for all of the elements on the page to load and become visible to the user. This includes things like text, images, videos, and JavaScript.
The loading time of a full page can be affected by a number of factors, such as the size and complexity of the page's content, the performance of the user's browser, the location of the server, DNS lookup time and the network connection speed.
In an ideal world, the first interaction of the user with a website is usually what is loaded as part of the header and what is above the fold. Optimising this holds more importance over the entire page speed. Ignoring the complete loading time is not recommended, however, it is not a metric that will have an impact on performance unless it is over 2x the recommended LCP value. If the entire page load time exceeds 5 seconds, it will be a matter of concern.
Put simply, the load time of the entire page does matter, but the priority is to ensure the LCP, FCP and CLS are optimised first.
